MT.Shop – Boutique en ligne
Besoin d'aide?
MT.Shop – Boutique en ligne
Vos clients apprécieront de pouvoir réaliser des paiements en ligne sur votre webshop. Ce processus de paiement n’a pas lieu via Mollie comme chez Febelnet, mais par le biais de notre fournisseur de paiement PAY (pay.nl).
Si vous souhaitez offrir un service de paiement en ligne sur votre nouveau webshop Lochting, suivez les étapes suivantes :
- Envoyez un e-mail à info@lochting.com en indiquant les informations suivantes :
- Nom titulaire du compte
- Adresse e-mail que nous pouvons utiliser pour créer un compte
- Numéro IBAN
- BIC
- Numéro de TVA
Sur la base de ces données, nous créerons un compte chez PAY.
2. Ensuite, PAY vous enverra un e-mail d’invitation à configurer votre compte, et vous pourrez le compléter en ajoutant les documents nécessaires.
Vous devez ajouter les documents suivants sur votre compte PAY :
- Extrait de compte bancaire, attestant de la banque de votre pharmacie
- Copie de la carte d’identité (recto verso) du/des actionnaire(s)
- Registre UBO de la société
- Contrats qui doivent être signés et téléversés sur votre compte (contrat de commerçant et addendum vente produit à haut risque): https://www.lochting.com/app/uploads/2022/03/Paiement-en-ligne.zip
3. Lorsque votre compte sera complété, PAY procédera à un contrôle.
Faites-nous signe dès que votre compte sera approuvé. Ensuite, nous l’activerons sur la plateforme, et vous pourrez lancer les paiements en ligne.
Bon à savoir :
- Cette option n’est possible que pour les paniers contenant des produits qui ne sont pas soumis à prescription.
- C’est Meditech qui facture les frais de transaction
- Nous avons opté pour pay.nl parce que ce fournisseur de paiement était déjà prévu.
- N’oubliez pas de résilier vous-même votre contrat avec Mollie.
- Tarifs:
Ideal : 0,2€
Bancontact/Payconiq: 0,2€
Visa Mastercard Apple Pay : 1,5%
Lochting vous offre des éléments de construction prêts à l’emploi pour créer votre propre webshop. Et dès qu’il est conçu, vous pouvez aussi y apporter des modifications, en toute facilité et rapidité. Lochting offre suffisamment de flexibilité pour conférer une touche personnelle à votre webshop. Vous pouvez personnaliser la disposition à votre guise ou l’adapter au style de votre pharmacie physique. Vous pouvez modifier facilement la couleur, la police de caractères et d’autres détails de base. Comme Lochting les relie automatiquement à une base de données de produits, vous n’avez pas besoin de créer votre propre base de données manuellement. Tous les produits que vous vendez sont chargés sur votre webshop. Ainsi, vous disposez immédiatement des bonnes images, du stock, des promotions et prix actualisés, etc.
Oui, c’est possible chez Lochting. Nous faisons la distinction entre le niveau société et le niveau filiale. Un webshop est lié à une filiale. Ainsi, vous pouvez avoir un seul webshop pour votre pharmacie ou joindre vos filiales à plusieurs webshops si vous avez plusieurs filiales. L’aperçu webshops vous offre un aperçu de tous vos webshops.
Vous pouvez ajouter sur la plateforme les produits et préparations que votre pharmacie réalise elle-même. Ensuite, vous effectuez facilement une sélection de tous les produits publics et produits personnalisés que vous souhaitez proposer sur votre webshop.

Lochting vous permet de déterminer simplement vous-même quels produits vous vendez sur votre webshop. Comme Lochting est automatiquement relié à une base de données de produits, vous n’avez pas besoin de créer votre propre base de données manuellement. Sur la plateforme, vous choisissez les produits que vous voulez vendre, et ils sont chargés sur le webshop. Ainsi, vous disposez immédiatement des bonnes images, du stock, des promotions et prix actualisés, etc.

Bien entendu, chaque société est unique. La vôtre aussi. Lochting offre suffisamment de flexibilité pour conférer une touche personnelle à votre webshop. Vous pouvez personnaliser la disposition à votre guise ou l’adapter au style de votre pharmacie physique. Vous pouvez modifier facilement la couleur, la police de caractères et d’autres détails de base. Produire le même effet dans tous vos canaux de vente ? C’est simple comme bonjour !
Webshop > Mise en page et design des webshops

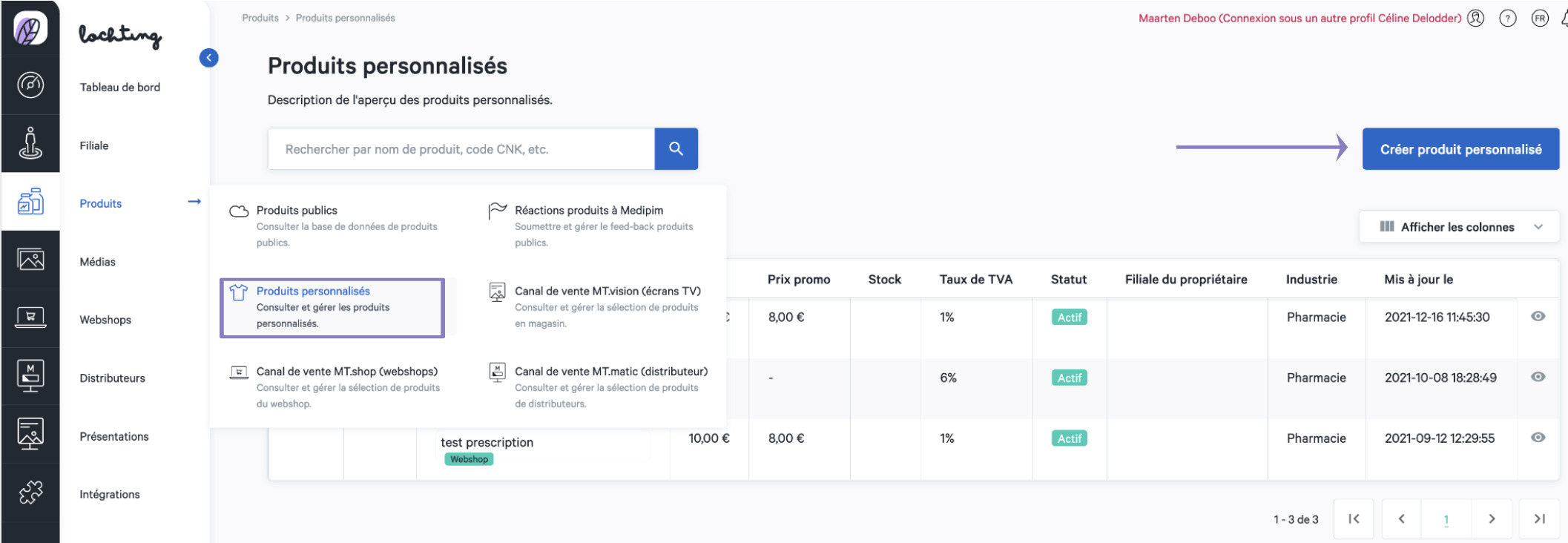
Pour ajouter un produit personnalisé de ma pharmacie sur votre webshop, vous devez d’abord le créer sur la plateforme, par le biais de Produits > Produits personnalisés > Créer produit personnalisé. Complétez ensuite tous les champs d’informations pour le produit. L’arborescence que nous proposons permet de diviser votre produit par le biais de plusieurs catégories prédéfinies. Ajoutez les images souhaitées au produit. Vous pouvez téléverser trois types d’images : les « Images frontales», les « Packshots » et les « Autres images ». Une image frontale montre les produits de face et est indispensable pour la crédibilité d’un mur de produit. Vous ne pouvez les rendre qu’en reproduisant le produit sur un arrière-plan transparent. Les images frontales ne peuvent être rendues qu’au format .png. Pour les packshots et les autres images, vous pouvez fournir des images tant au format .png que .jpeg.
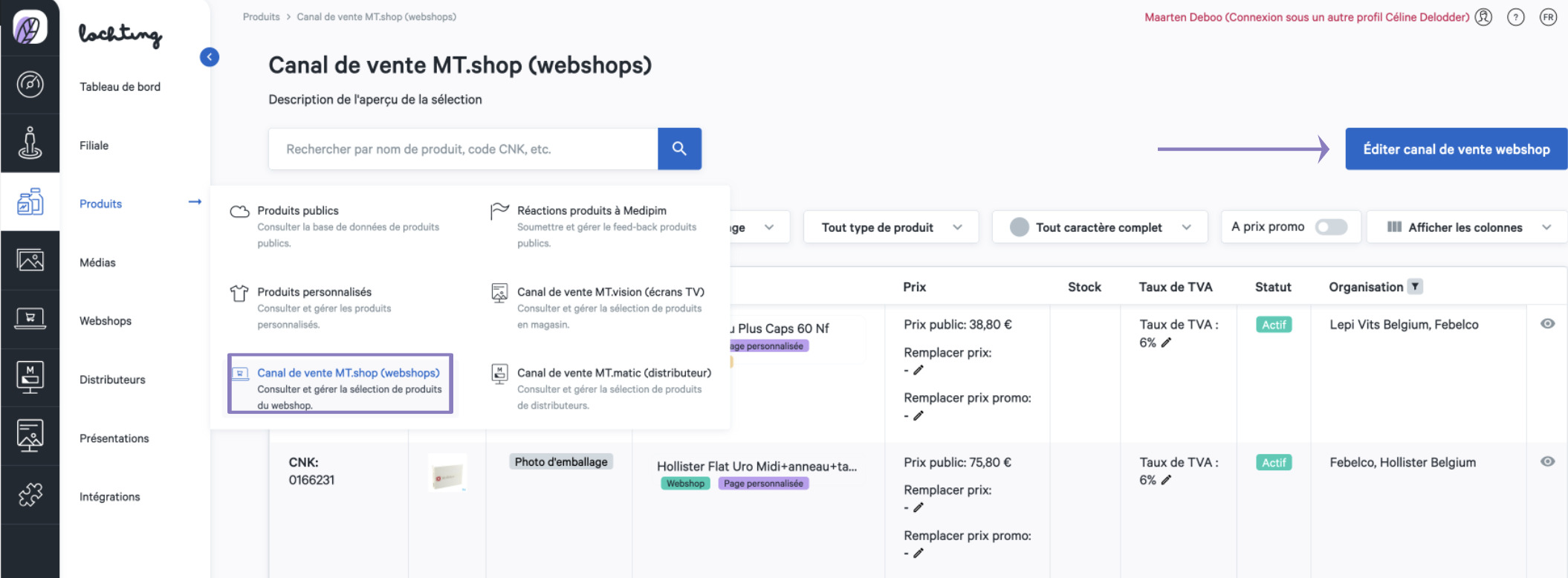
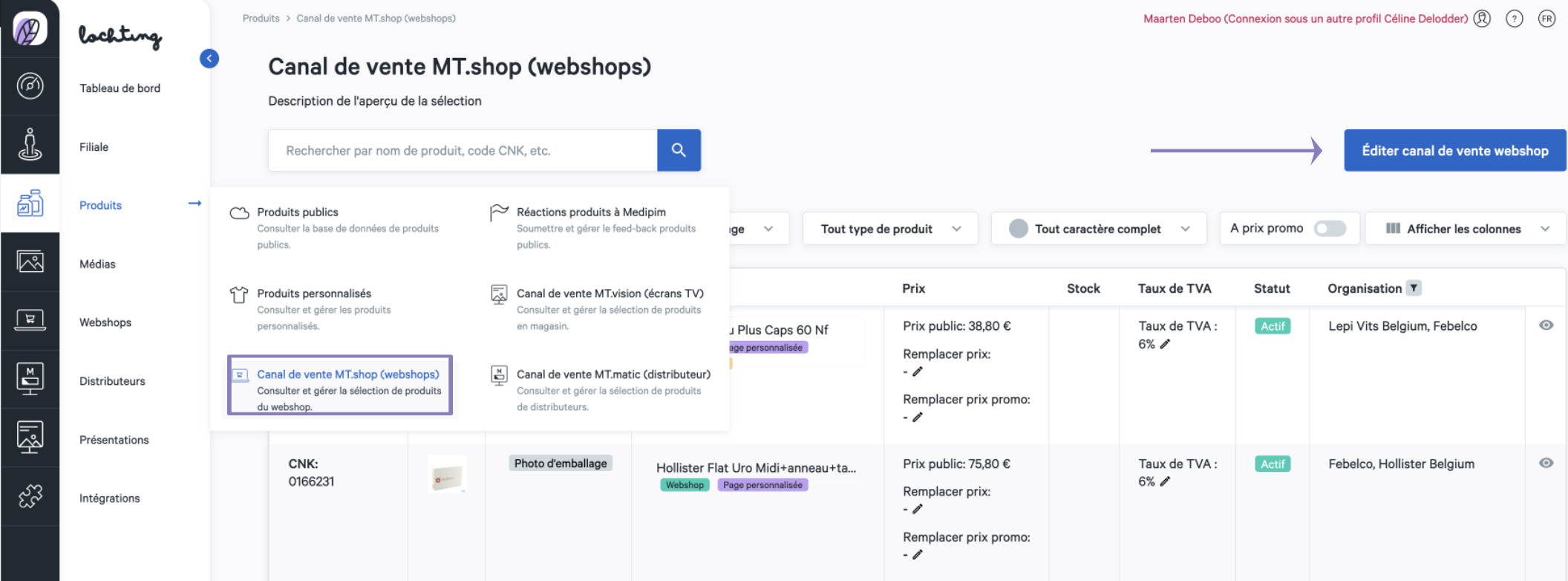
Par le biais de Produits > Canal de vente MT.shop (webshops) vous sélectionnez tous les produits que vous souhaitez proposer sur votre webshop. Ici, vous pouvez filtrer de manière à ce que seuls vos produits personnalisés soient visibles. Vous pouvez modifier la sélection actuelle en cliquant sur le bouton « Modifier sélection webshop (mt.shop) ». Vous pouvez choisir les catégories que vous souhaitez montrer. Des sous-catégories supplémentaires se trouvent sous « Affiner ».
Par le biais de Produits > Canal de vente MT.shop (webshops), vous réalisez une sélection de tous les produits publics et produits personnalisés que vous souhaitez proposer sur votre webshop. Vous pouvez modifier la sélection actuelle en cliquant sur le bouton « Éditer canal de vente Webshop ». Ici, vous pouvez choisir les catégories que vous souhaitez montrer. D’autres sous-catégories se trouvent sous « Affiner ». Il est également possible de sélectionner, par le biais de « Fabricants », les produits que vous ajoutez à votre propre sélection.

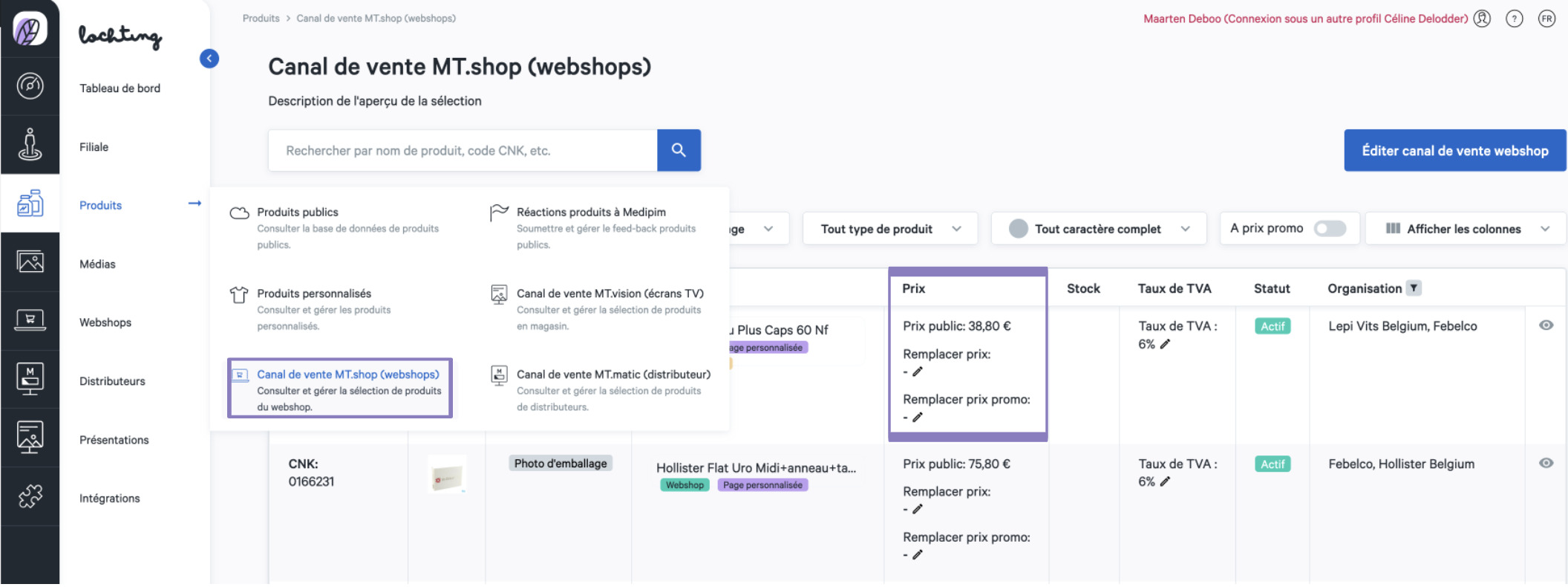
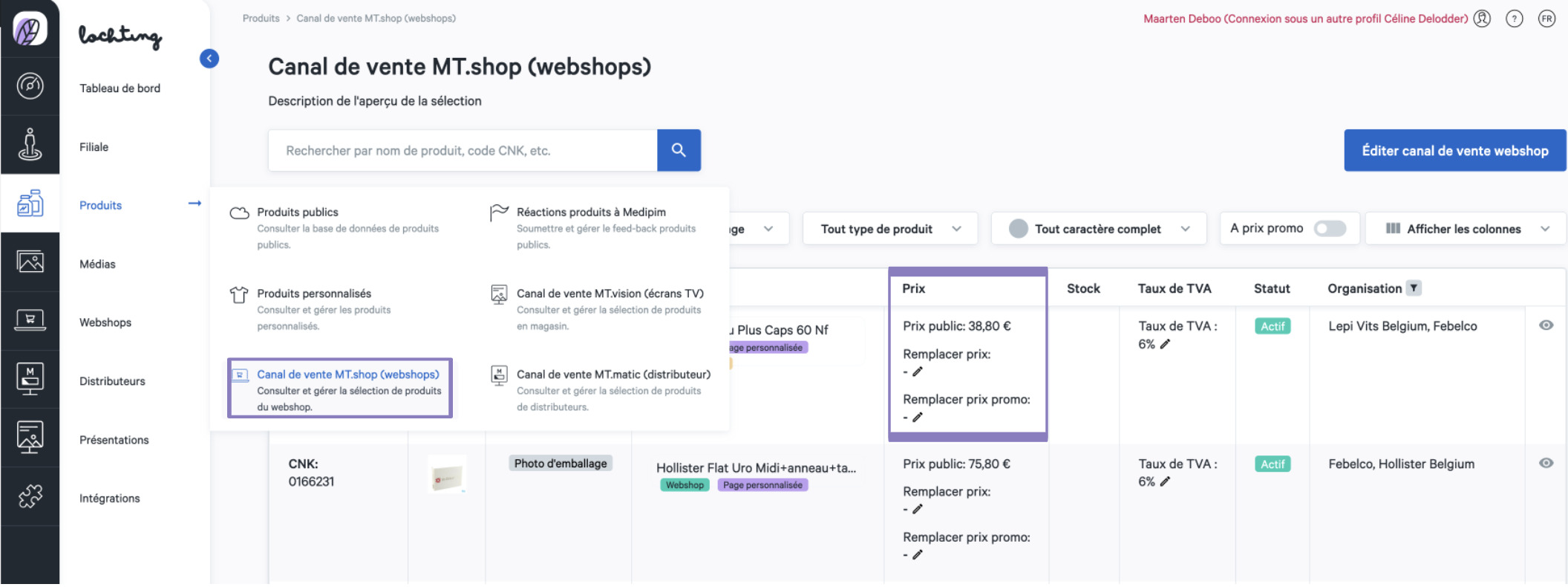
Il est possible d’adapter le prix spécifique d’un produit dans « Canal de vente Écrans TV » et « Canal de vente Webshops », mais cette option n’est pas disponible pour les sélections de produits. Pour adapter le prix spécial d’un produit, allez sur l’aperçu de tous les produits sélectionnés dans « Canal de vente Écrans TV » et « Canal de vente Webshops ». Pour ce faire, dans « Prix », cliquez sur l’option « Remplacer prix promo » et encodez le prix promo souhaité.

Il est possible d’adapter le prix standard d’un produit dans « Canal de vente MT.vision (écrans TV) » et « Canal de vente MT.shop (webshops) », mais ce n’est pas possible pour les sélections de produits. Pour modifier le prix d’un produit, allez sur l’aperçu de tous les produits sélectionnés dans « Canal de vente MT.vision (écrans TV) » et « Canal de vente MT.shop (webshops) ». Pour ce faire, cliquez sur le prix actuel TVAC et encodez le prix souhaité.

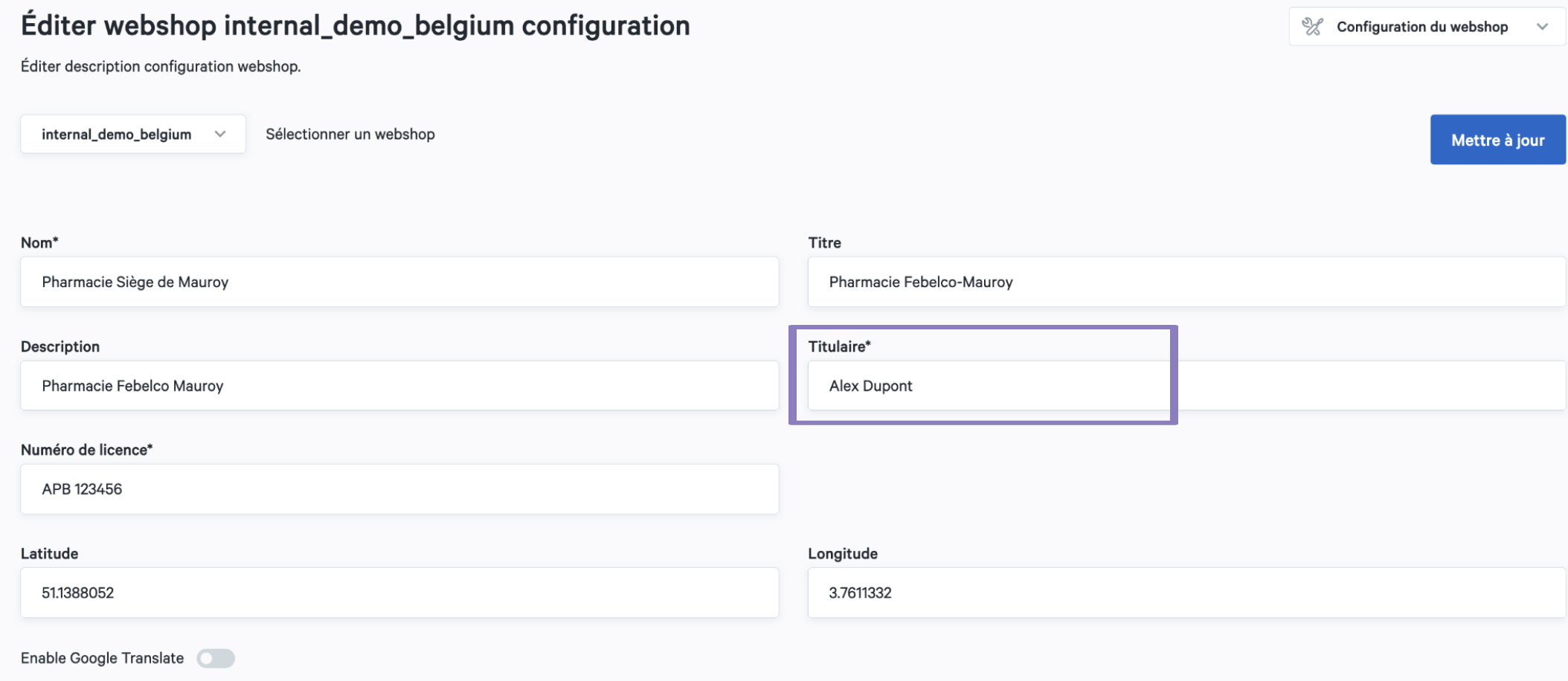
Dans la configuration du webshop, vous pouvez paramétrer les informations suivantes sur votre webshop:
- Nom
- Titre
- Description
- Titulaire : gestionnaire de votre pharmacie
- Numéro de licence
- Latitude
- Longitude
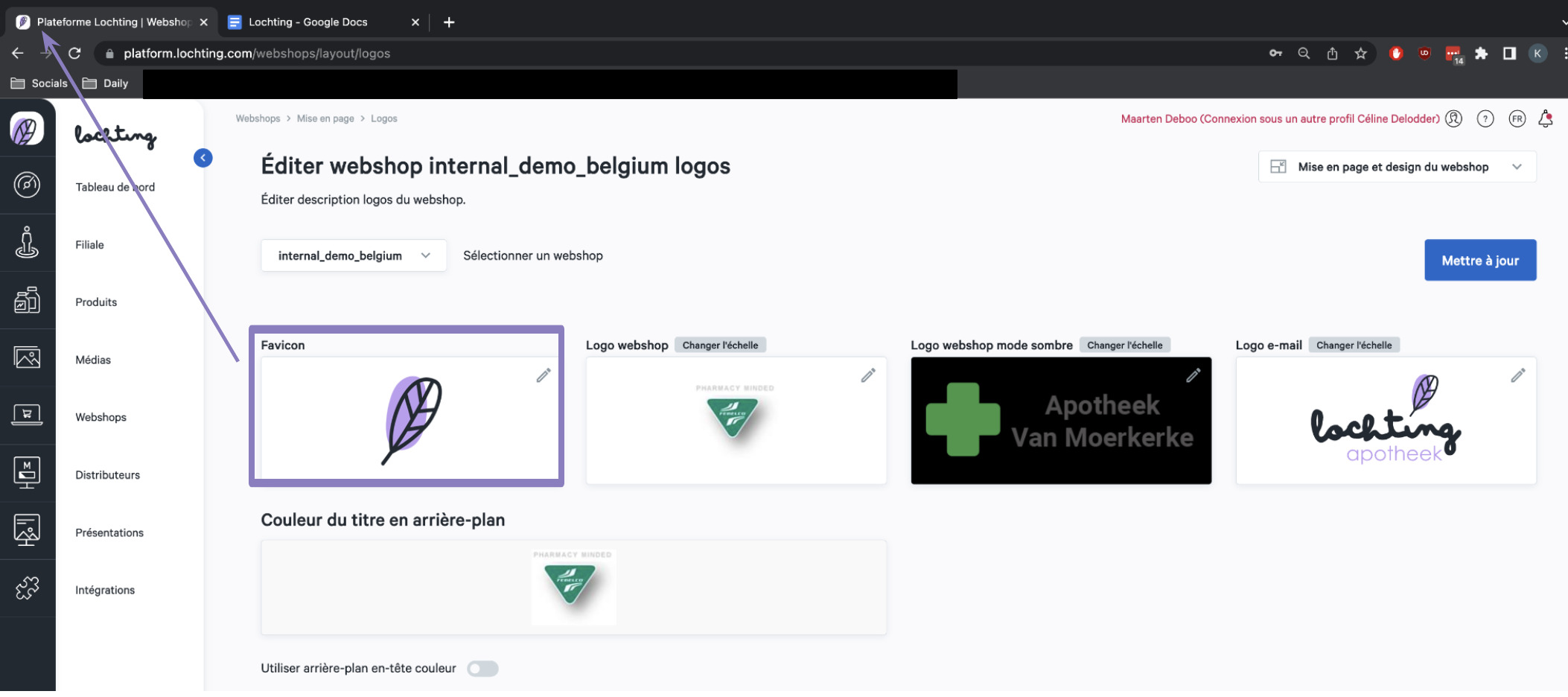
Le favicon est l’icône de page de votre webshop que vous voyez dans les onglets de votre navigateur. Vous pouvez l’adapter via « Disposition & Design » > « Logos ».

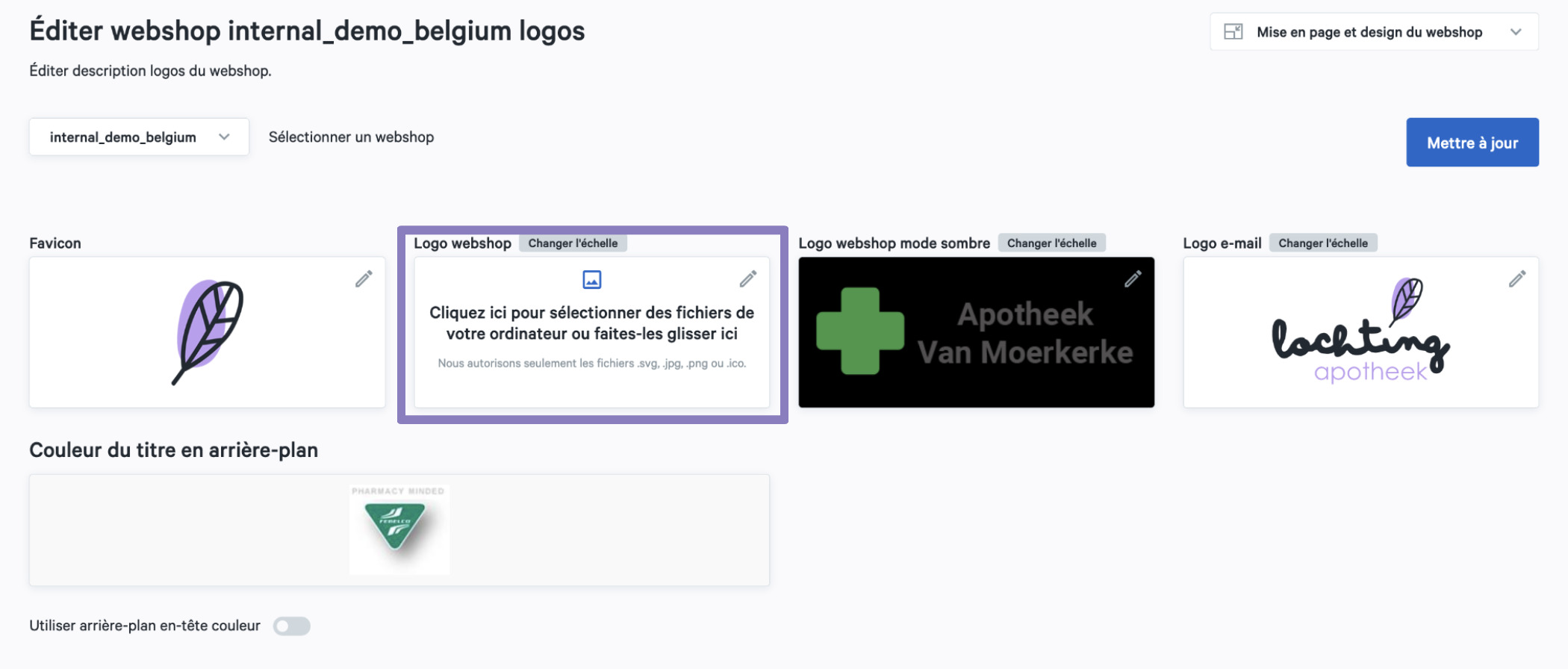
Vous pouvez téléverser le logo de votre webshop via « Webshops » > « Disposition & Design » > « Logos ». Sélectionnez alors le webshop pour lequel vous souhaitez téléverser le logo. Dans « Logo webshop », cliquez pour sélectionner des fichiers depuis votre ordinateur ou faites-les glisser vers ce bloc. Vous pouvez téléverser des fichiers .svg, .jpg, .png ou .ico.

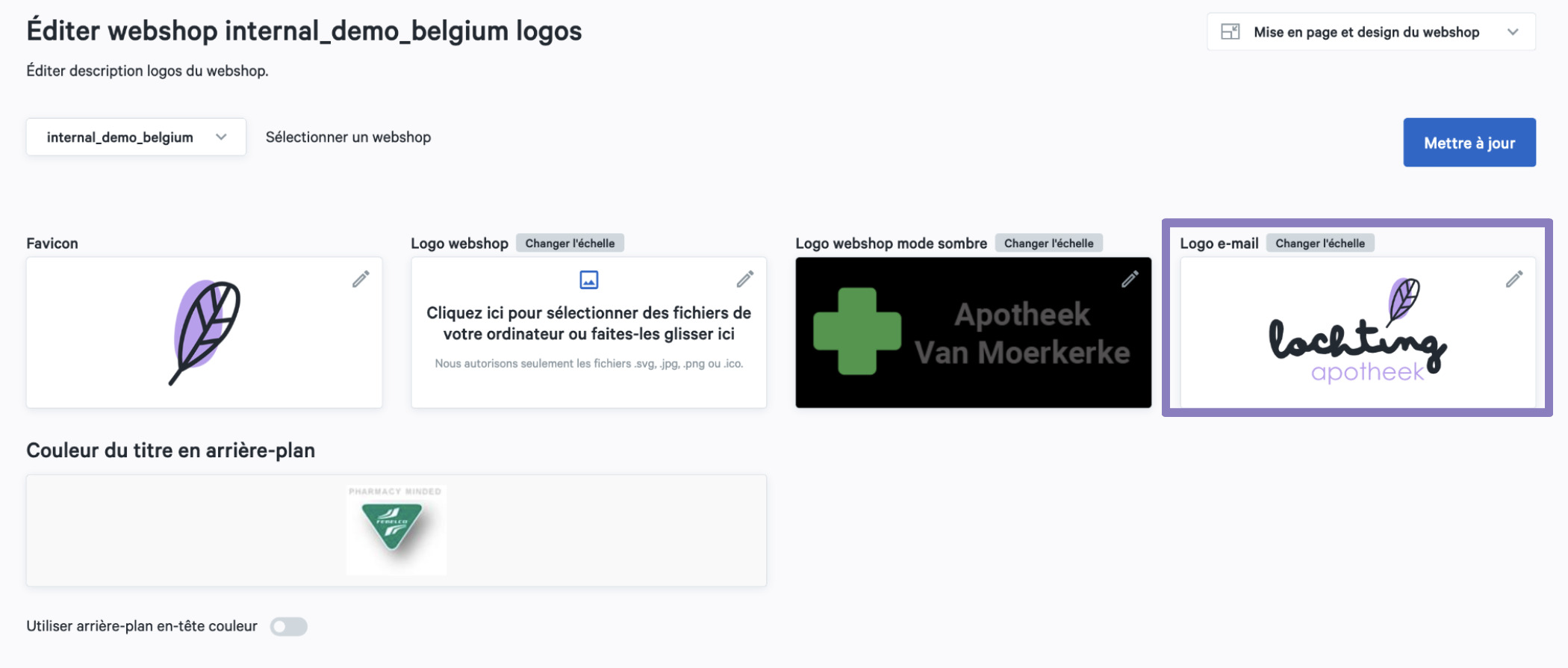
Vous pouvez téléverser le logo de vos e-mails via « Webshops » > « Disposition & Design » > « Logos ». Sélectionnez alors le webshop pour lequel vous souhaitez téléverser le logo. Dans « Logo e-mail », cliquez pour sélectionner des fichiers depuis votre ordinateur ou faites-les glisser vers ce bloc. Vous pouvez téléverser des fichiers .svg, .jpg, .png ou .ico.

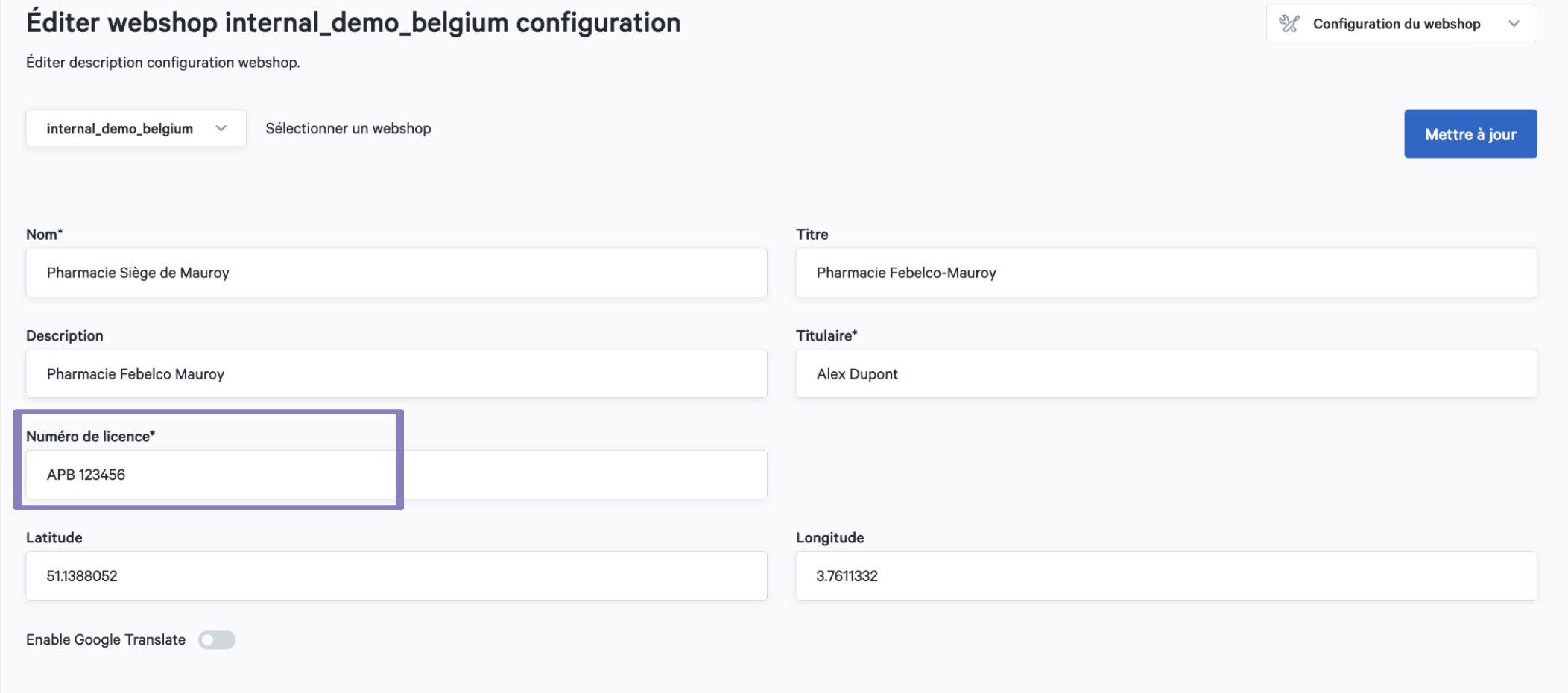
Vous pouvez introduire le numéro de licence de votre pharmacie via « Webshops » > « Configuration » > « Paramètres généraux webshop ». Dans « numéro de licence », vous pouvez indiquer le bon numéro qui apparaîtra sur votre webshop.

Vous pouvez indiquer le titulaire de votre pharmacie via « Webshops » > « Configuration » > « Configuration générale ». Dans « Titulaire », vous pouvez indiquer le bon nom qui apparaîtra sur votre webshop.

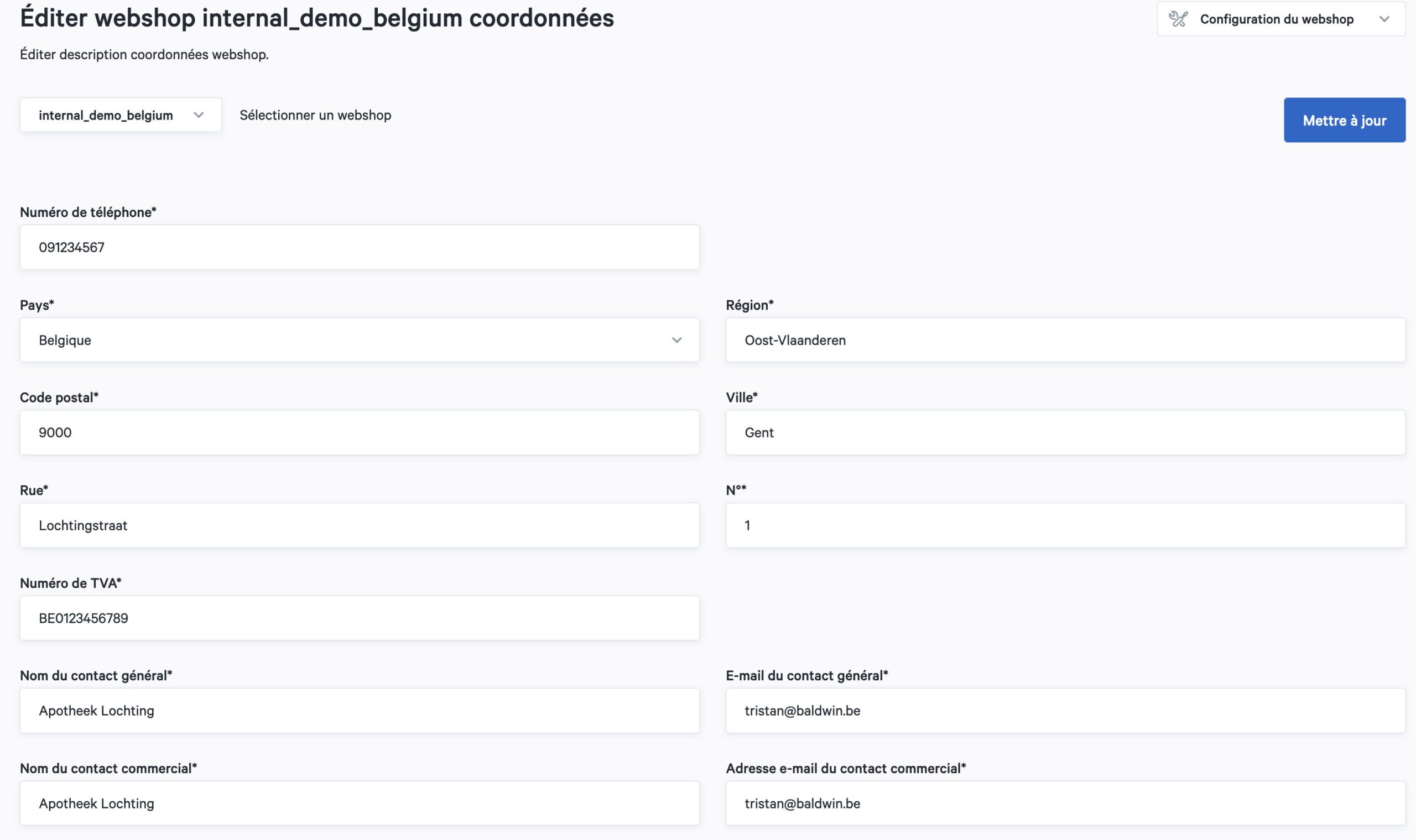
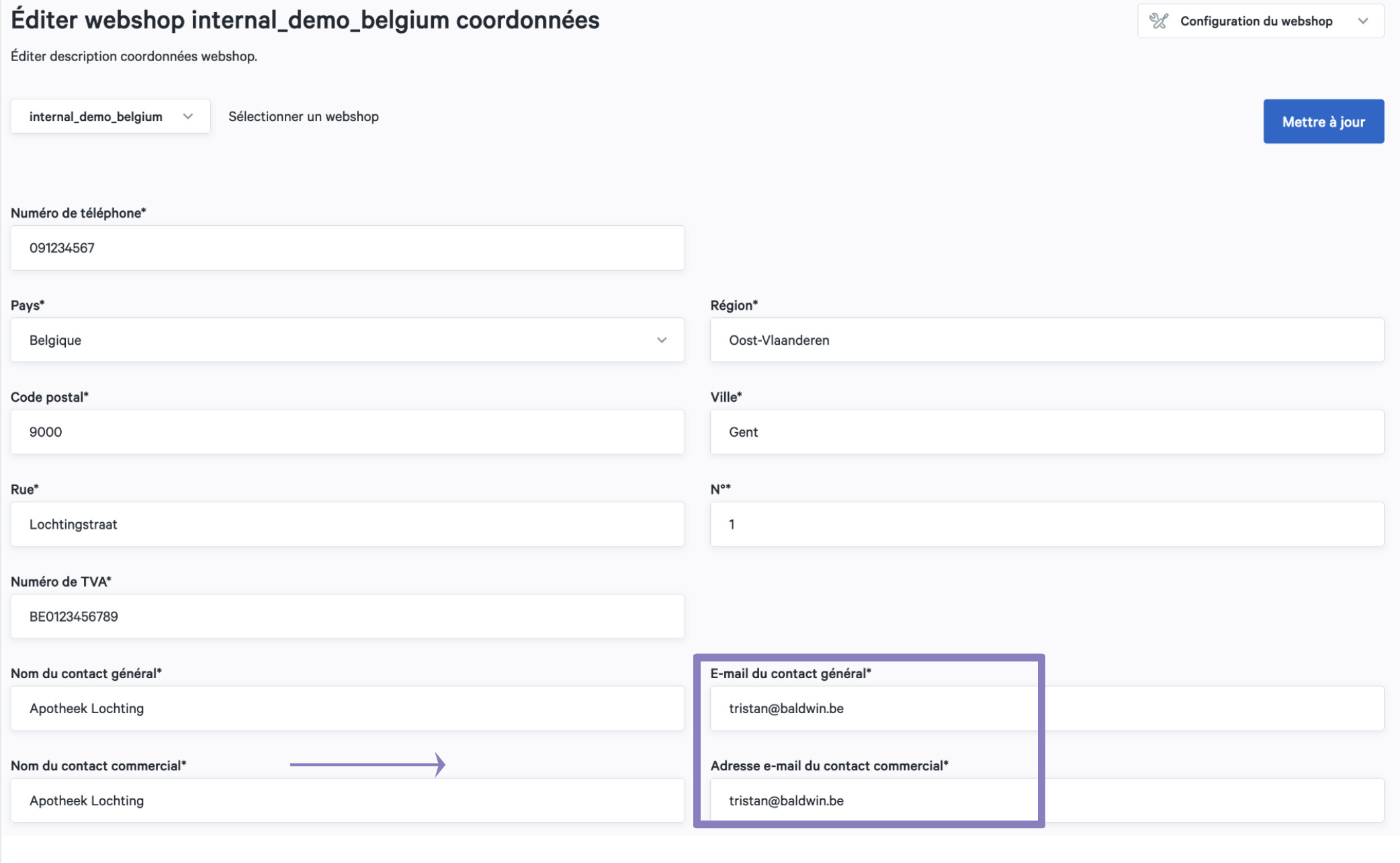
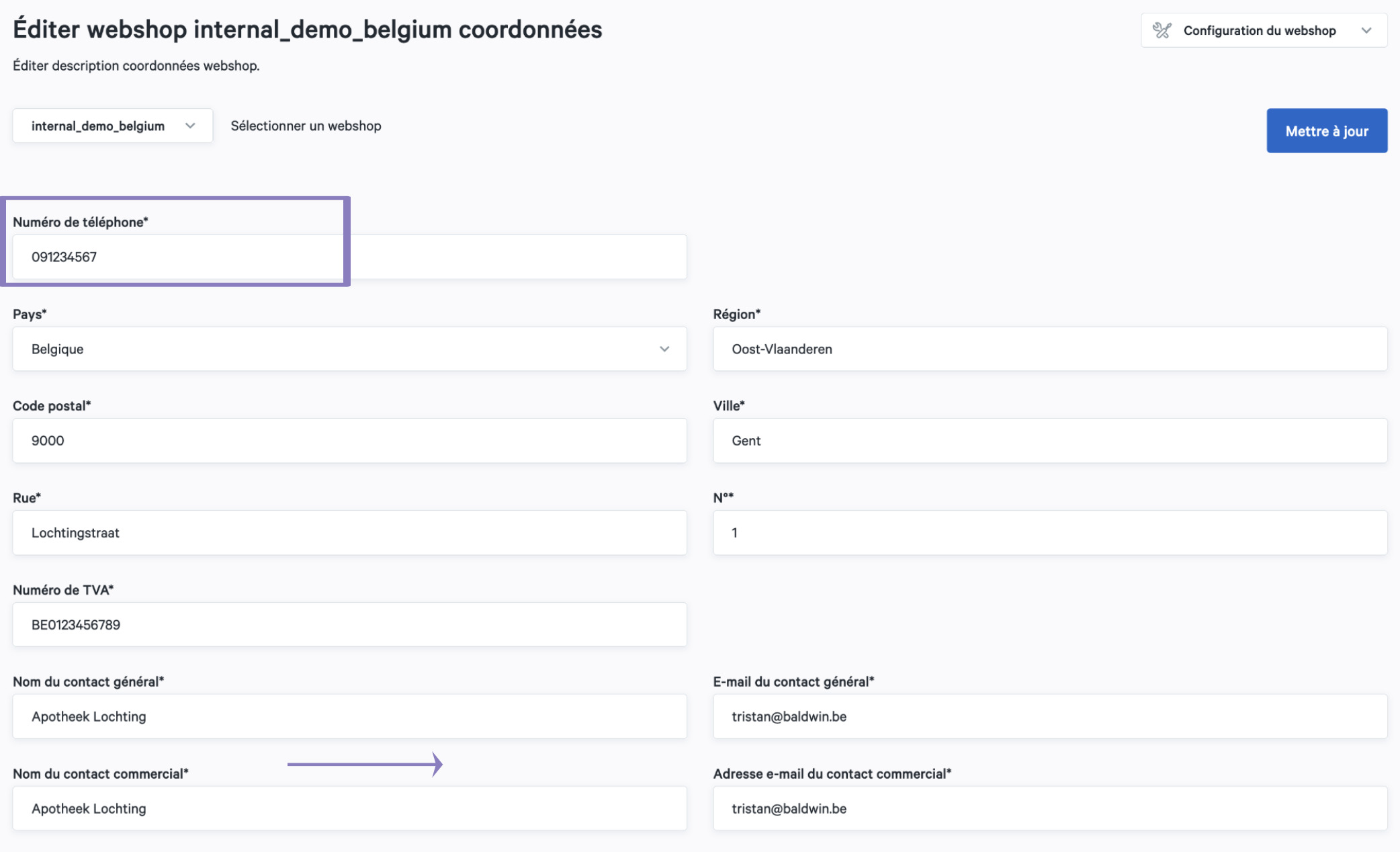
Via « Webshops » > « Configuration » > « Coordonnées », vous pouvez paramétrer les informations suivantes sur votre webshop:
- Numéro de téléphone
- Pays
- Région
- Code postal
- Ville
- Rue
- N°
- Numéro de TVA
- Contact général
- E-mail du contact général
- Contact commercial
- E-mail du contact commercial

Vous pouvez introduire les adresses e-mail de votre webshop via « Webshops » > « Configuration » > « Coordonnées ». Vous pouvez spécifier ici l’adresse e-mail du contact général et du contact commercial.

Vous pouvez indiquer le numéro de téléphone de votre webshop par le biais de Webshops > Configuration > Coordonnées.

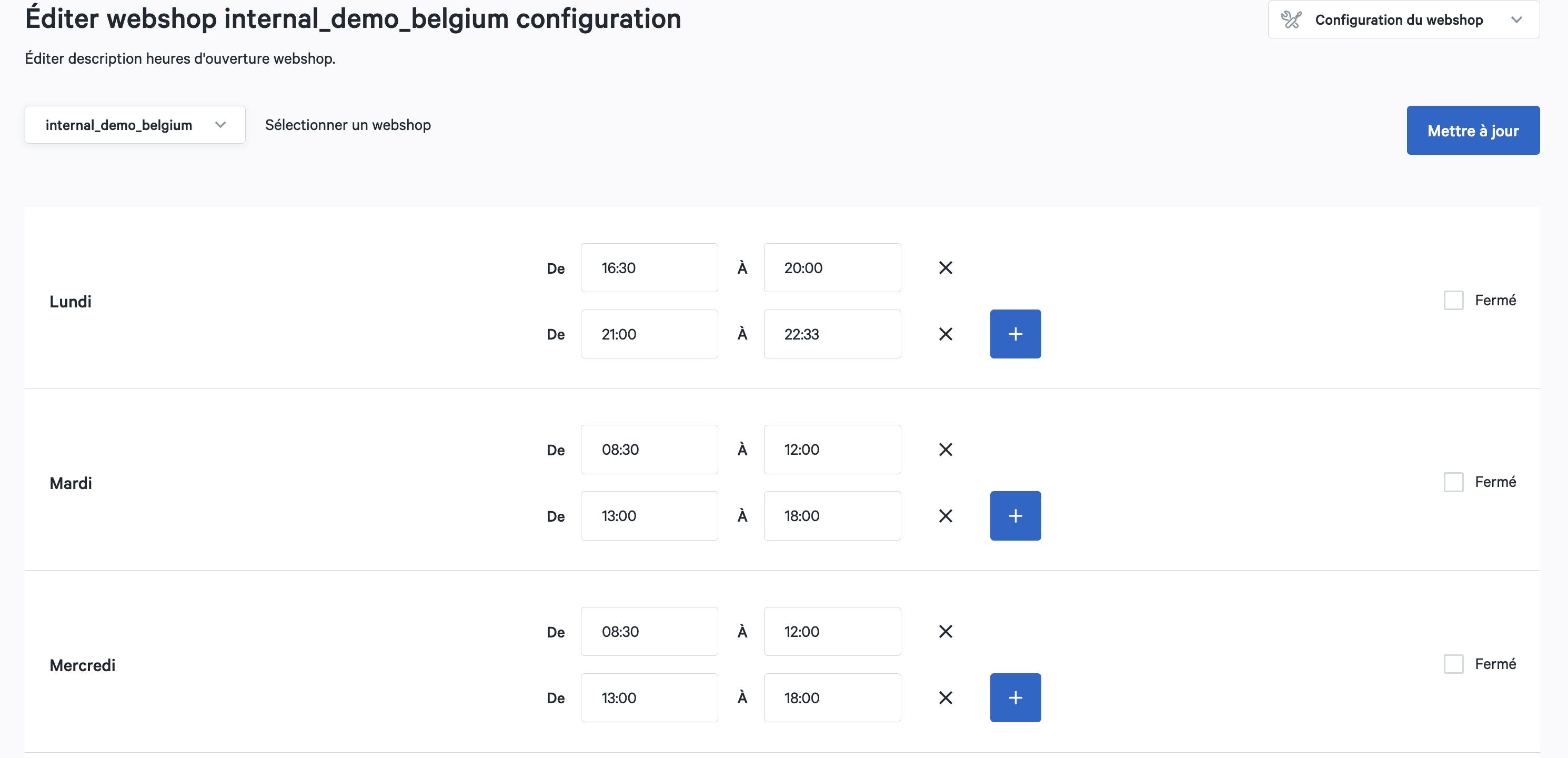
Vous pouvez modifier les heures d’ouverture et les jours fériés de votre pharmacie qui apparaissent sur le webshop via « Webshops » > « Configuration » > « Heures d’ouverture ». Complétez pour chaque jour les heures souhaitées ou cochez les dates de fermeture de votre pharmacie. Vous pouvez indiquer les heures d’ouverture de deux manières : manuellement ou par le biais du curseur.

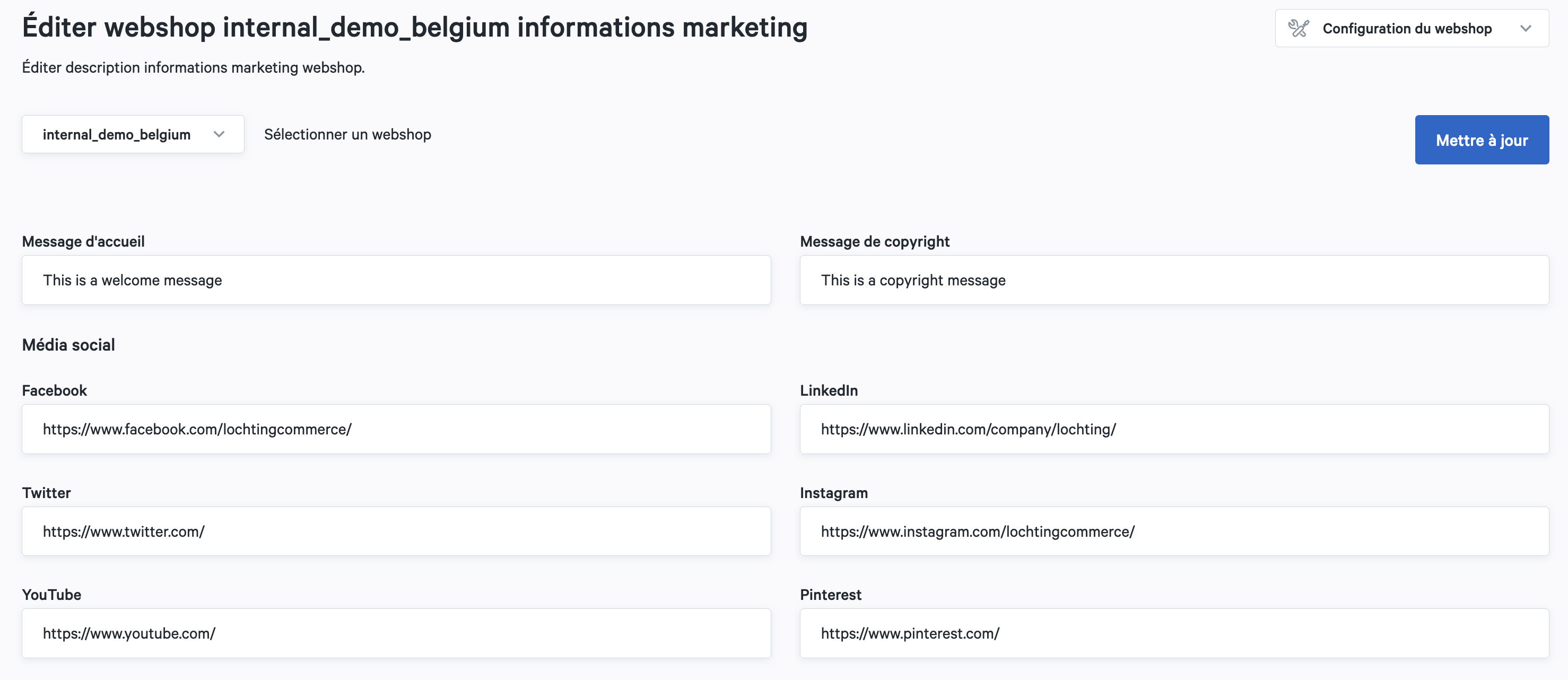
Vous pouvez ajouter le lien vers les médias sociaux de votre pharmacie via « Webshops » > « Configuration » > « Marketing ». Pour ce faire, indiquez l’URL par plateforme de média social. Ces logos se trouvent dans le pied de page de votre webshop, pour permettre aux clients de cliquer vers votre canal.

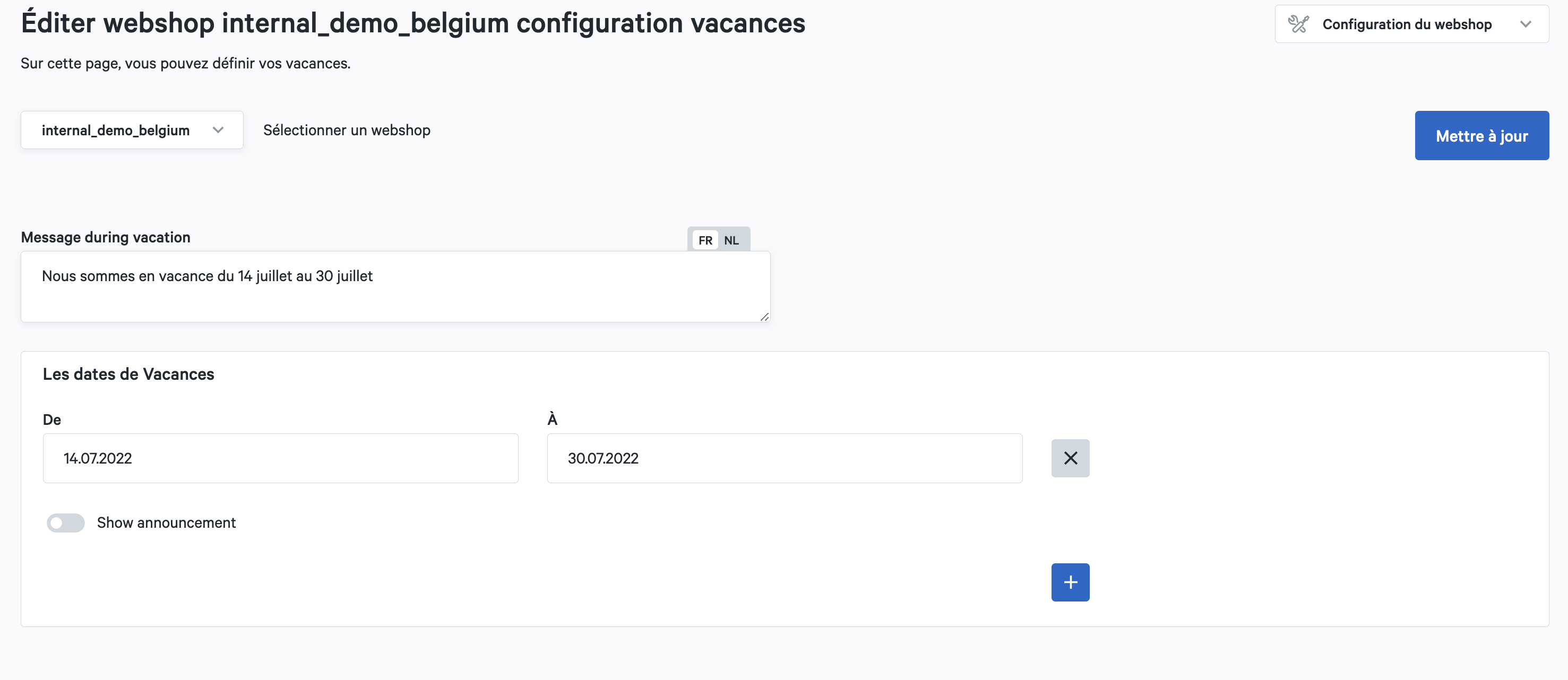
Si votre pharmacie ferme, vous pouvez le signaler via « Webshops » > « Configuration » > « Configuration vacances ». Ensuite, une bannière s’ouvrira dans la partie supérieure de votre webshop, indiquant que votre pharmacie est fermée, et les patients ne pourront pas commander de produits pendant cette période.

Pour déplacer un champ, faites glisser la barre sur le côté. Cela vous permet de créer plusieurs champs et d’ajouter plusieurs widgets les uns à côté des autres.

Lochting travaille avec des pages prédéfinies qui peuvent être adaptées. Pour l’instant, aucune fonctionnalité n’est prévue pour permettre aux pharmaciens d’en créer eux-mêmes sur la plateforme.
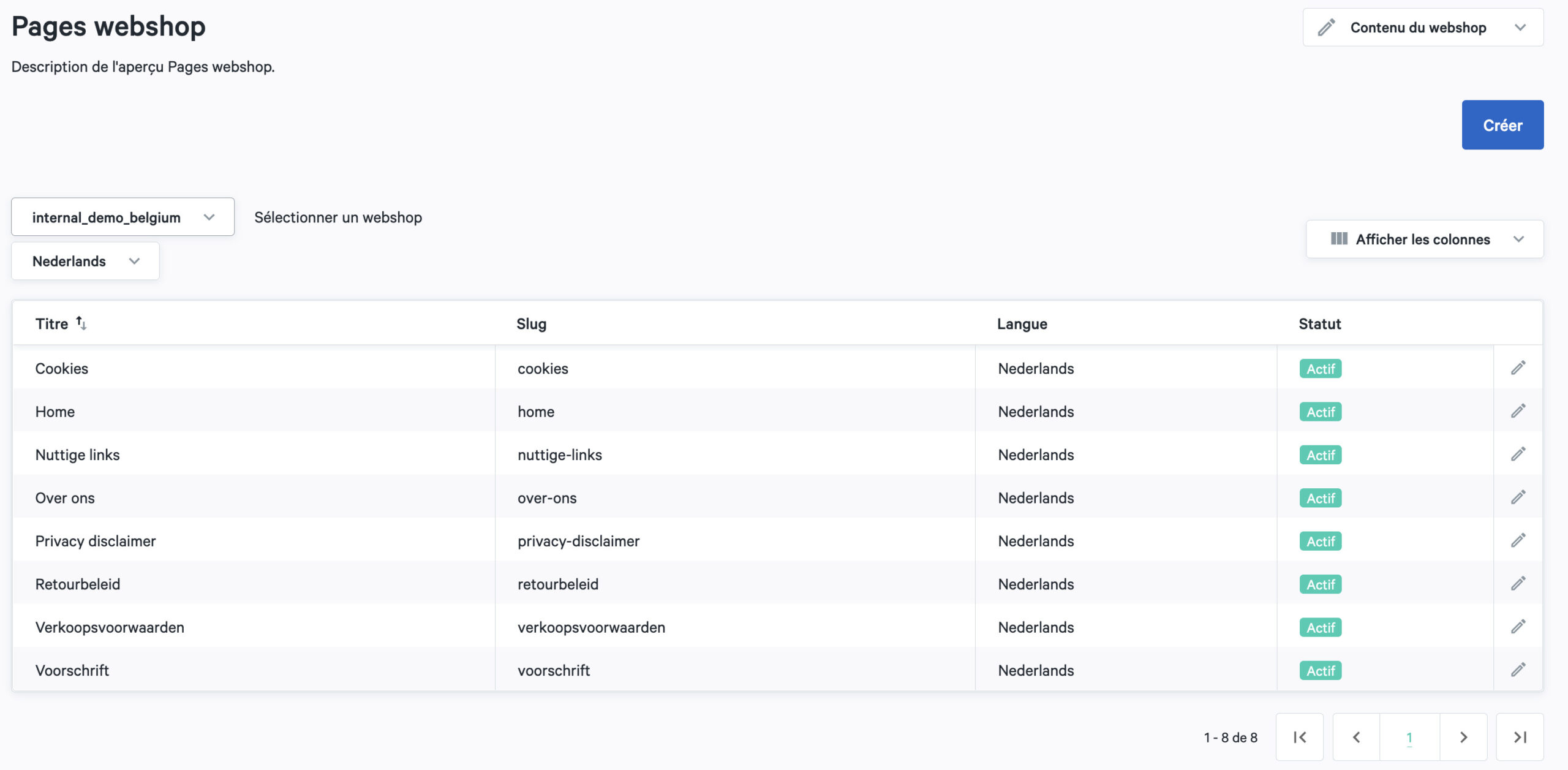
Vous pouvez élargir votre webshop en adaptant des pages via « Webshops » > « Contenu » > « Pages ». Cliquez sur la page que vous souhaitez modifier ou sur le symbole « éditer ».
- Étape 1 : définissez le statut de la page comme active ou non active.
- Étape 2 : indiquez le titre de la page.
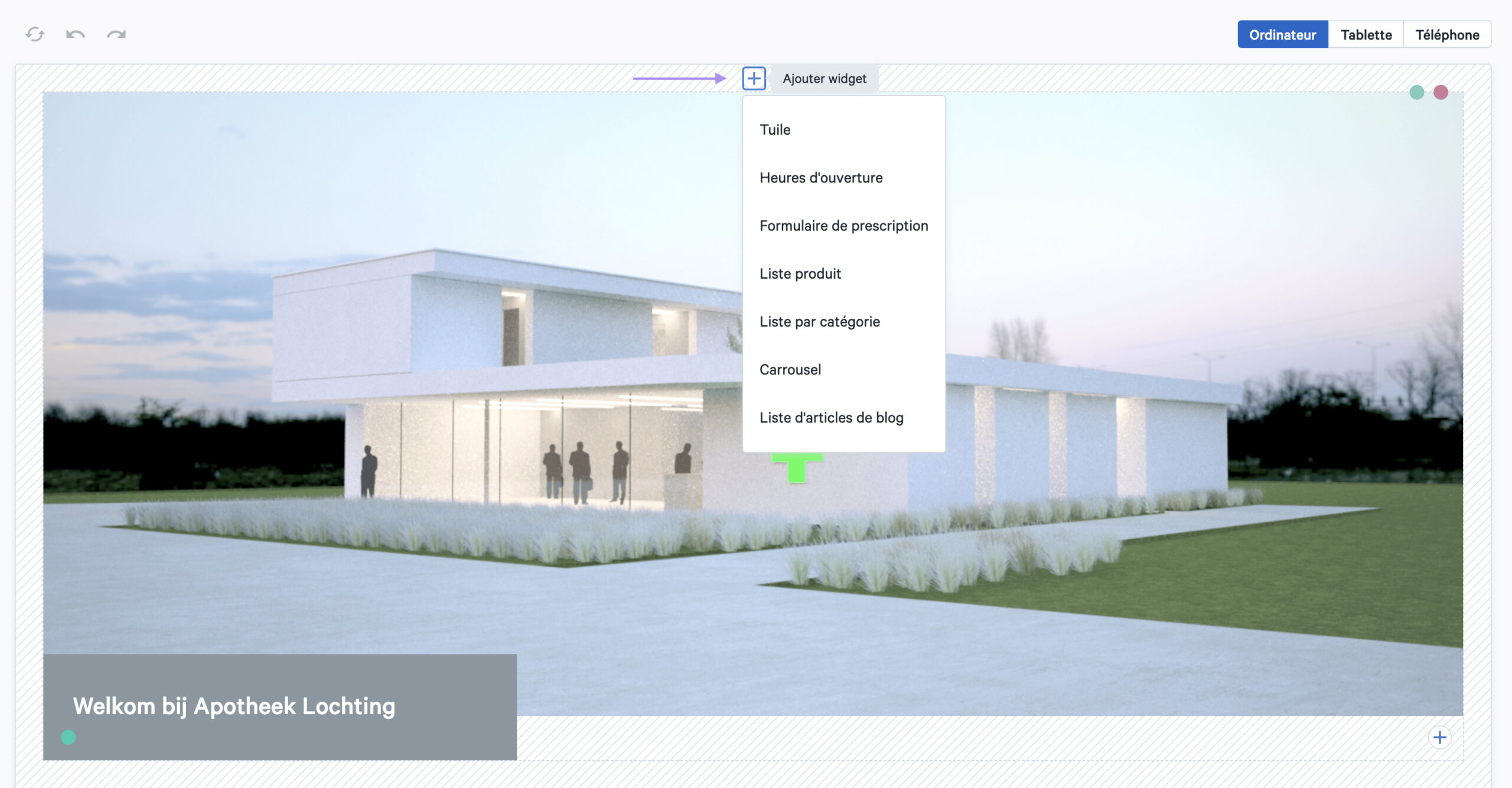
- Étape 3 : ajoutez des widgets à la page. Ce sont les différents blocs que vous pouvez placer sur la page pour l’adapter. Vous pouvez choisir parmi les widgets suivants à ajouter à votre page : tuile, zone de texte, heures d’ouverture, formulaire de prescription, liste de produit, liste de catégorie, carrousel et liste article blog.
- Étape 4 : complétez l’en-tête, à savoir le titre de la page.
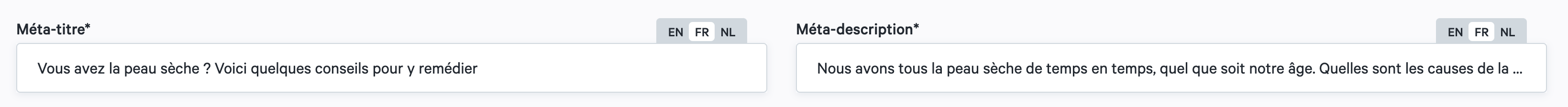
- Étape 5 : complétez le méta-titre, à savoir le titre d’une page. Le méta-titre est apparent dans le moteur de recherche (p. ex. Google, Bing) et dans l’onglet du navigateur. C’est important pour que votre webshop soit bien référencé dans les résultats de recherche organiques des moteurs de recherche.
- Étape 6 : complétez la méta-description, à savoir la description du contenu de la page. Elle est apparente dans le moteur de recherche, sous le titre.

Via « Webshops » > « Contenu » > « Pages », vous arrivez sur la page d’aperçu des pages de votre webshop. Cliquez sur l’icône « éditer » pour adapter la page du webshop. Vous y trouverez les widgets. Ce sont les différents blocs que vous pouvez placer sur la page pour l’adapter. Vous pouvez choisir parmi les widgets suivants à ajouter à votre page : tuile, heures d’ouverture, formulaire de prescription, liste de produit, liste de catégorie, carrousel et liste article blog.

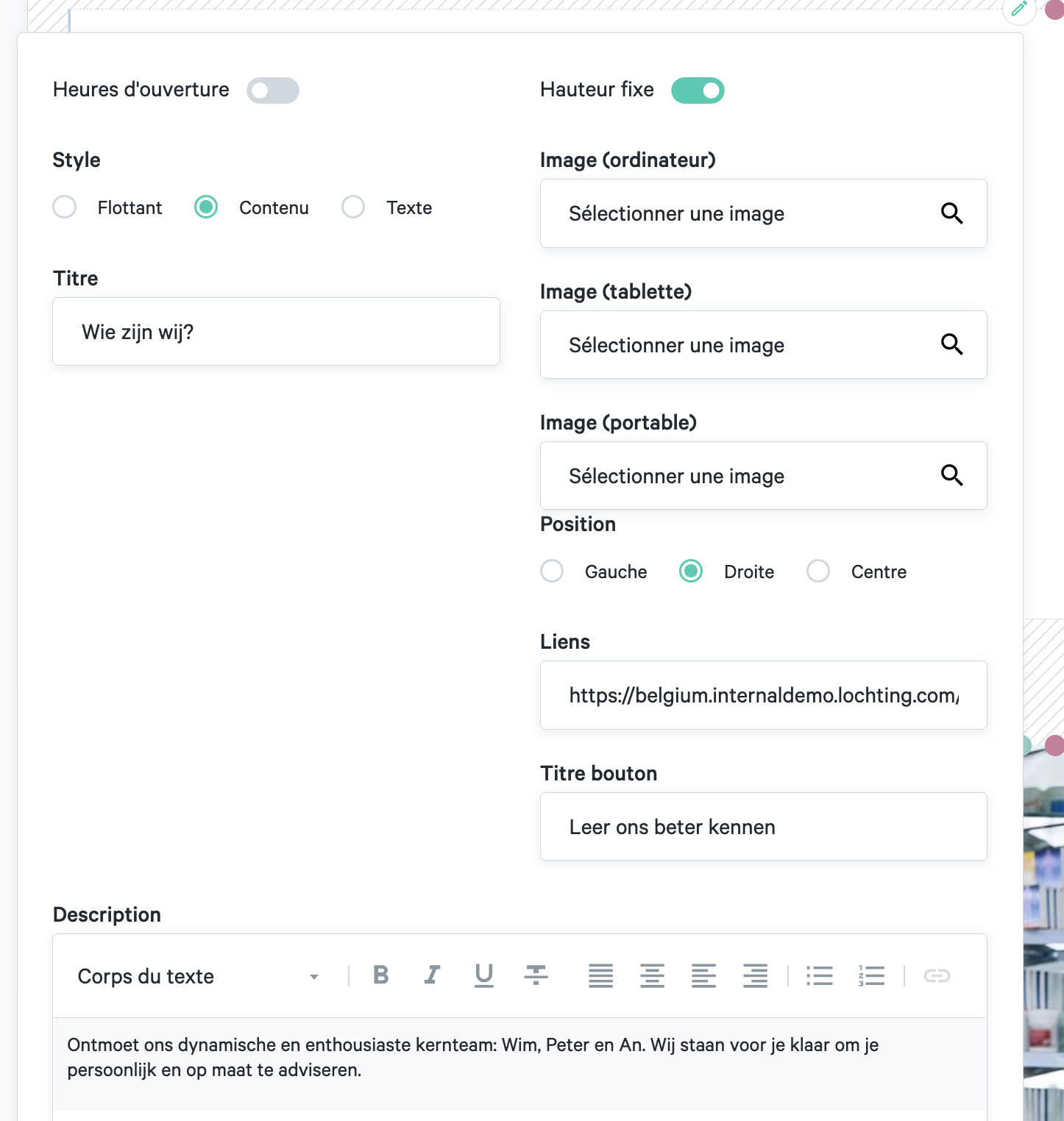
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez heures d’ouverture. Ici, vous ajoutez sur votre webshop les heures d’ouverture de votre pharmacie que vous avez indiquées dans Webshops > Configuration > Heures d’ouverture. Vous pouvez aussi y ajouter une image qui apparaîtra à gauche ou à droite à côté du bloc heures d’ouverture.

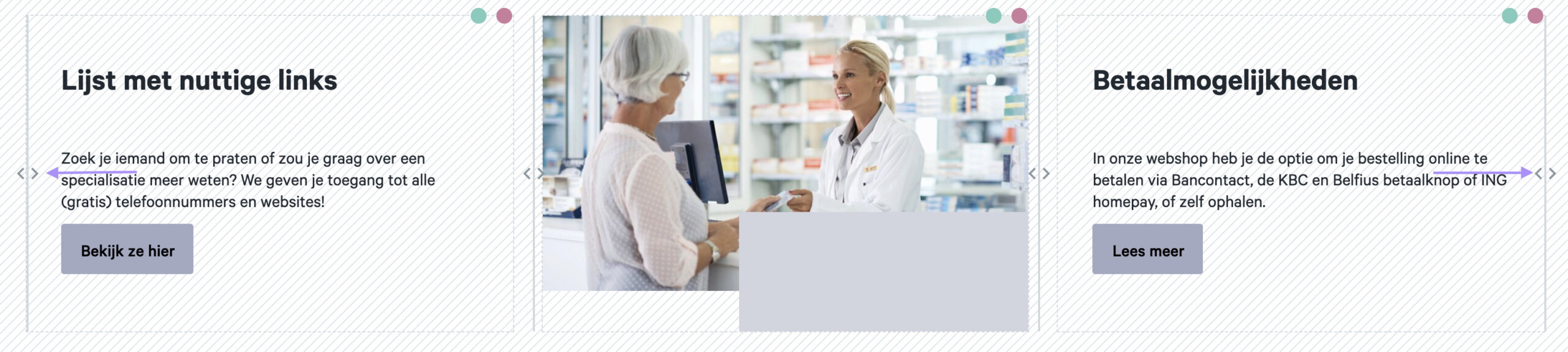
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez tuile. Pour le widget tuile, vous avez le choix entre un bouton et une bannière.
- Les boutons servent à diriger les visiteurs du site web vers d’autres pages. À côté du bouton, vous pouvez ajouter un titre et une description de la page. Choisissez ensuite le titre qui apparaît sur le bouton et ajoutez le lien qui s’ouvre lorsque des utilisateurs cliquent sur le bouton.

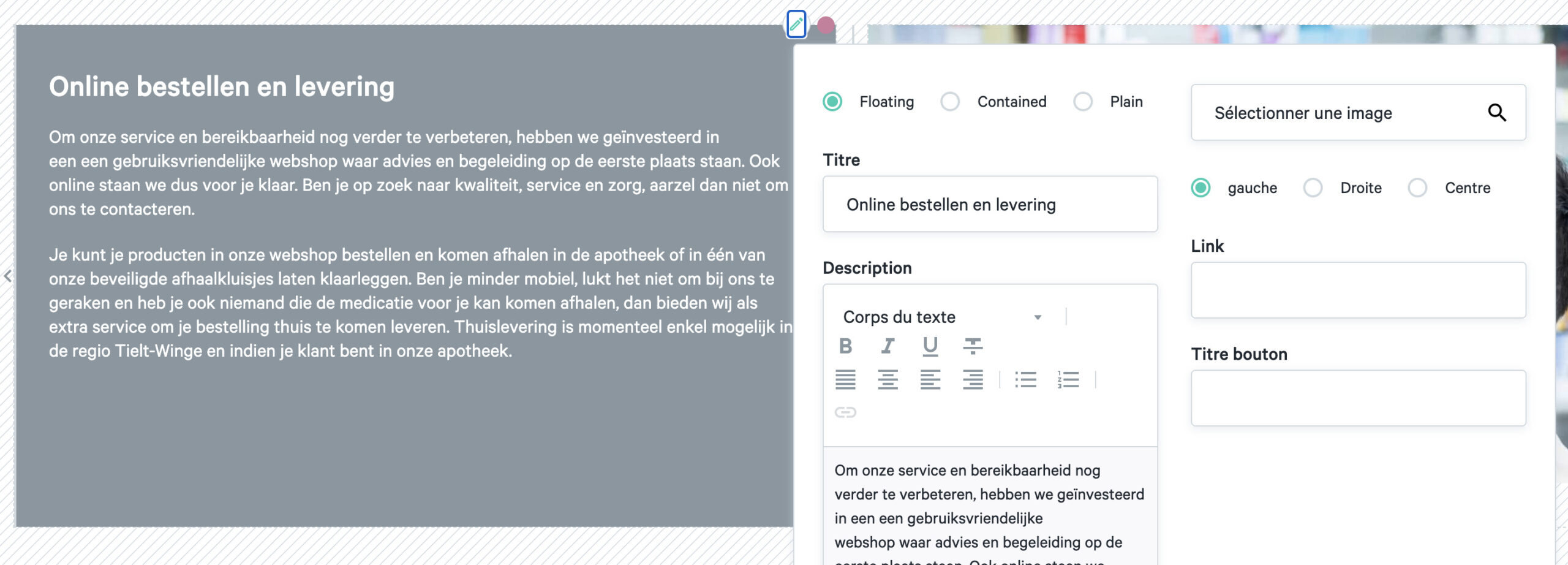
- Si vous souhaitez sélectionner une image principale à montrer dans le haut de la page, ajoutez une bannière. Sélectionnez l’image que vous voulez utiliser dans la bannière. À côté de la bannière, vous pouvez ajouter un titre et une description dans une case. Dans cette case, vous pouvez ensuite ajouter un titre de bouton et un lien. Cette case peut se trouver à gauche, à droite ou au centre de la bannière.
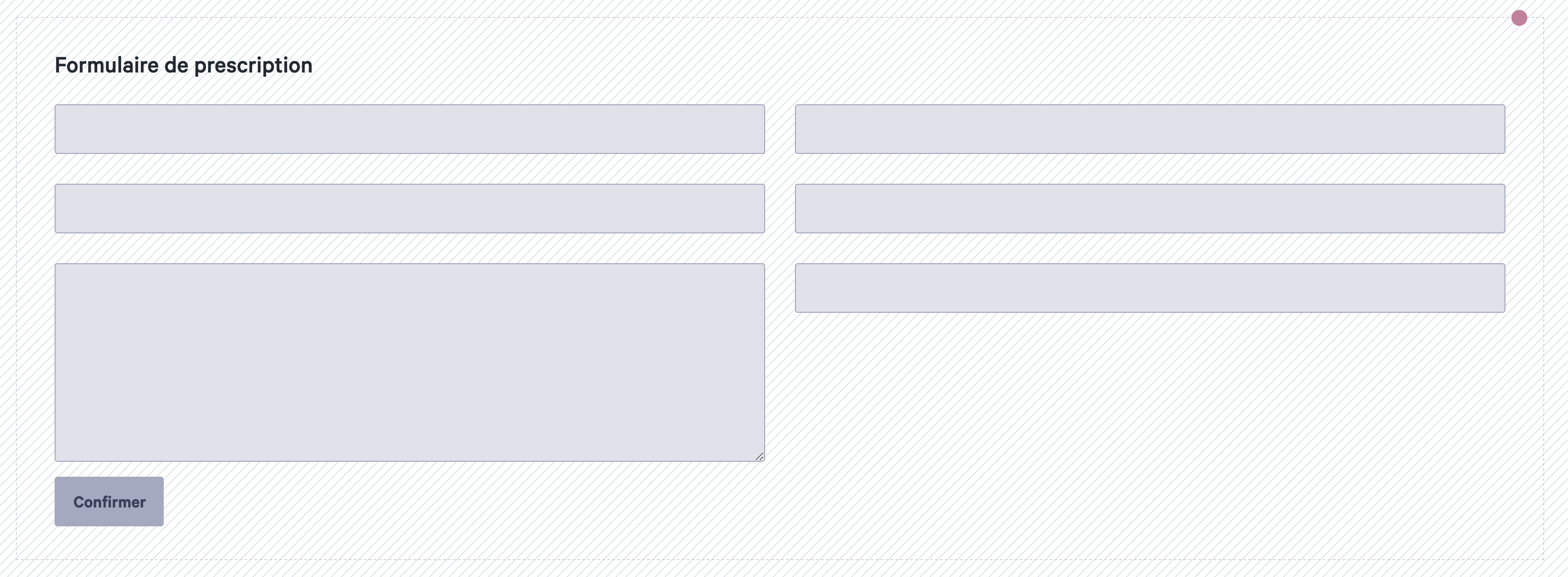
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez formulaire de prescription. L’ajout du formulaire de prescription sur une page permet à un patient de téléverser des prescriptions de manière électronique. Ici, vous ne devez rien modifier d’autre. Le formulaire se trouve sur votre webshop.

Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez zone de texte. Une zone de texte vous permet de créer un champ et d’ajouter un titre et un texte.

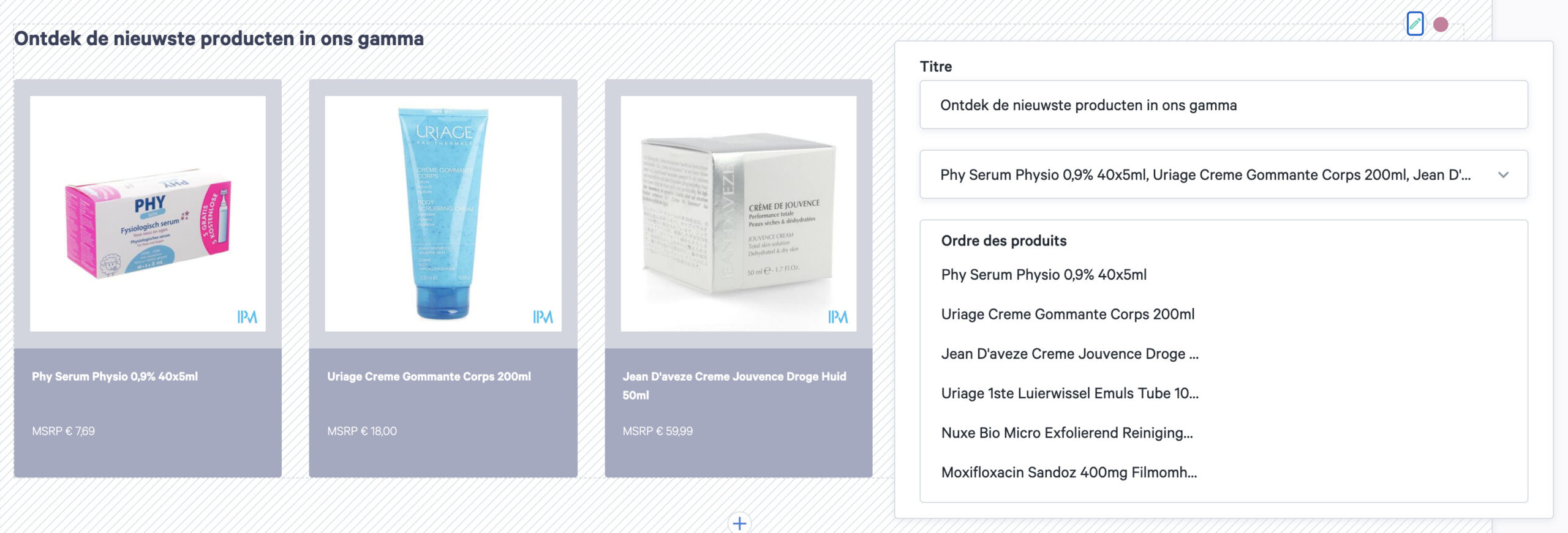
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez liste de produits. Le widget liste de produits vous permet d’ajouter des produits sur votre page. Ajoutez d’abord un titre et cherchez les produits souhaités par le biais du filtre de recherche : ici, indiquez un terme, un numéro CNK, etc. d’après lesquels vous voulez effectuer votre recherche. Vous pouvez modifier l’ordre dans lequel les produits s’affichent en les faisant glisser dans la liste « Ordre des produits ».

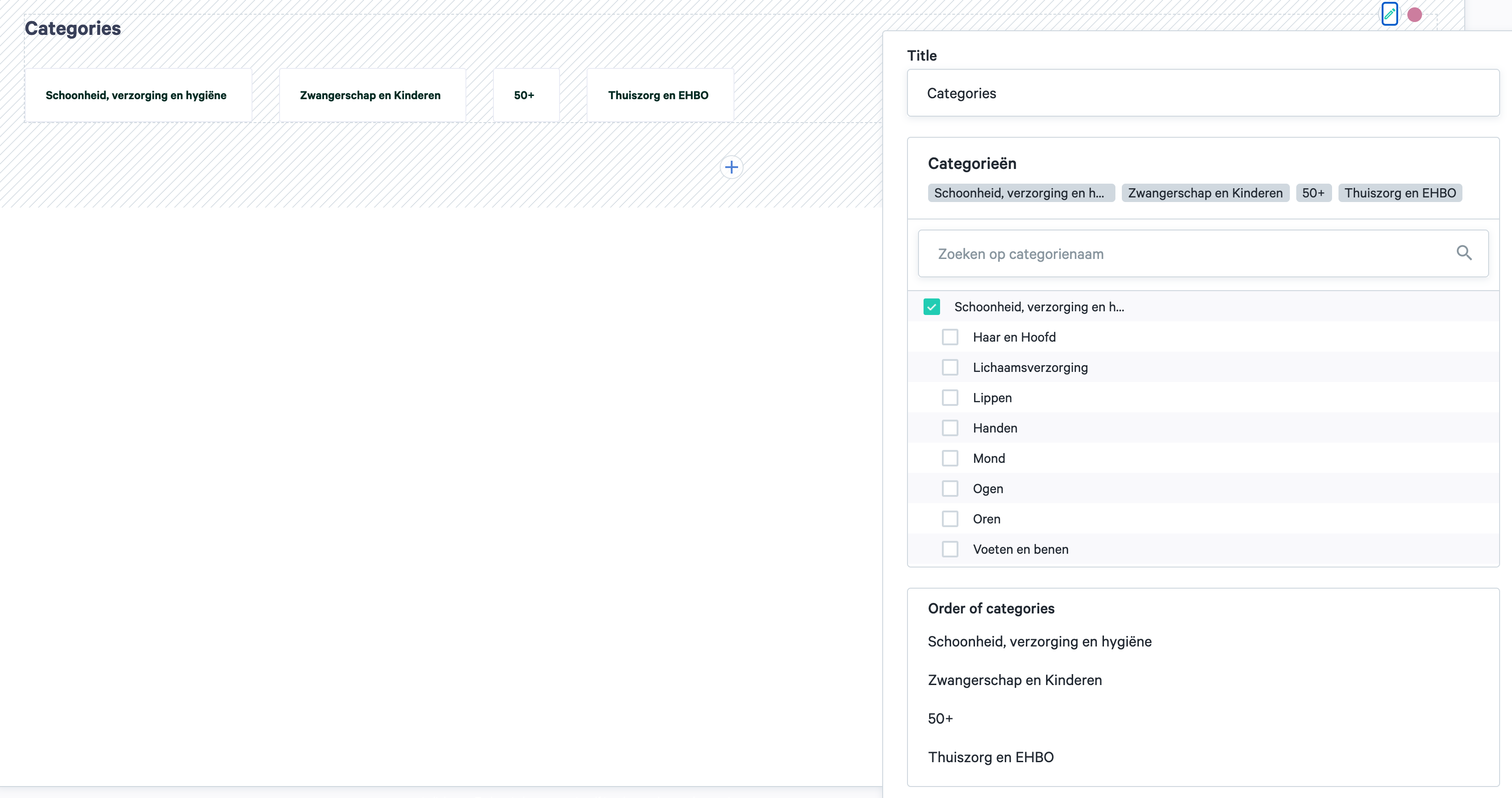
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez liste de catégories. Celle-ci vous permet d’ajouter un aperçu de plusieurs catégories. Indiquez le titre et choisissez les catégories souhaitées. Vous pouvez les sélectionner par le biais de notre arborescence et de plusieurs catégories prédéfinies. Vous pouvez modifier l’ordre dans lequel les catégories s’affichent en les faisant glisser dans la liste « Ordre des catégories ».

Un patient peut téléverser des prescriptions électroniques en ajoutant un widget sur une page. Par le biais de Webshop > Pages, allez sur la page sur laquelle vous souhaitez placer le formulaire de prescription. Ensuite, ajoutez le widget « Formulaire de prescription » à la page. Ici, vous ne devez rien modifier d’autre, le formulaire se trouve maintenant sur votre webshop.
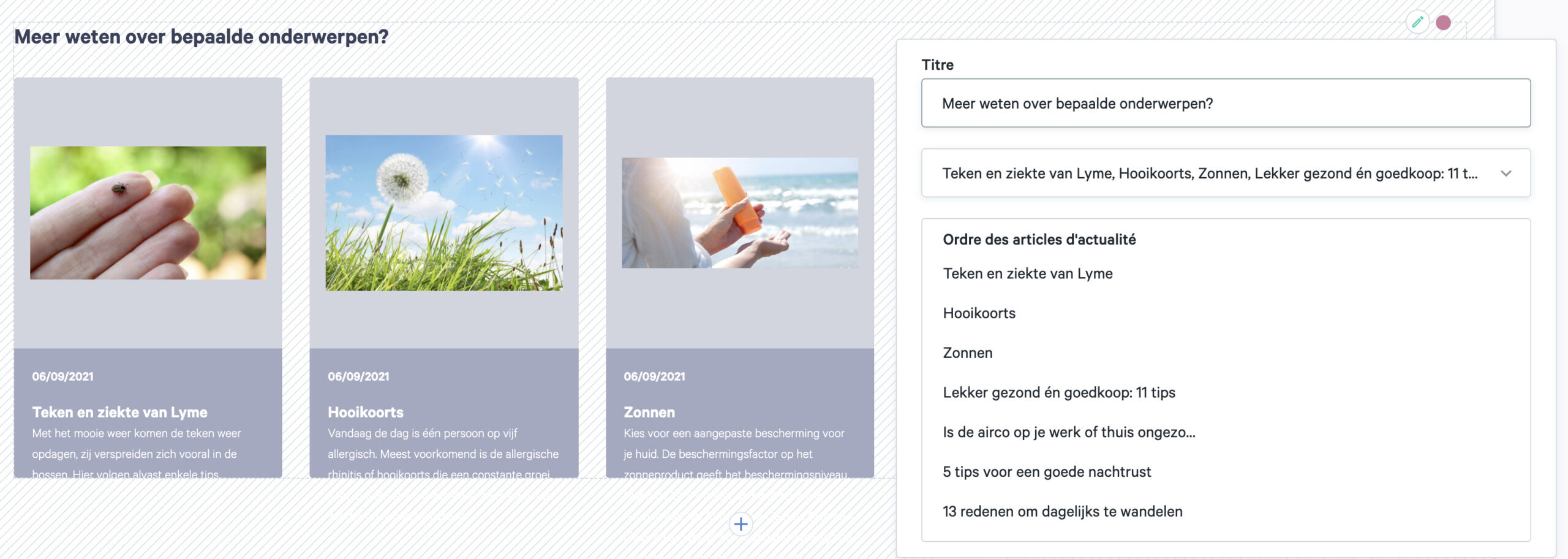
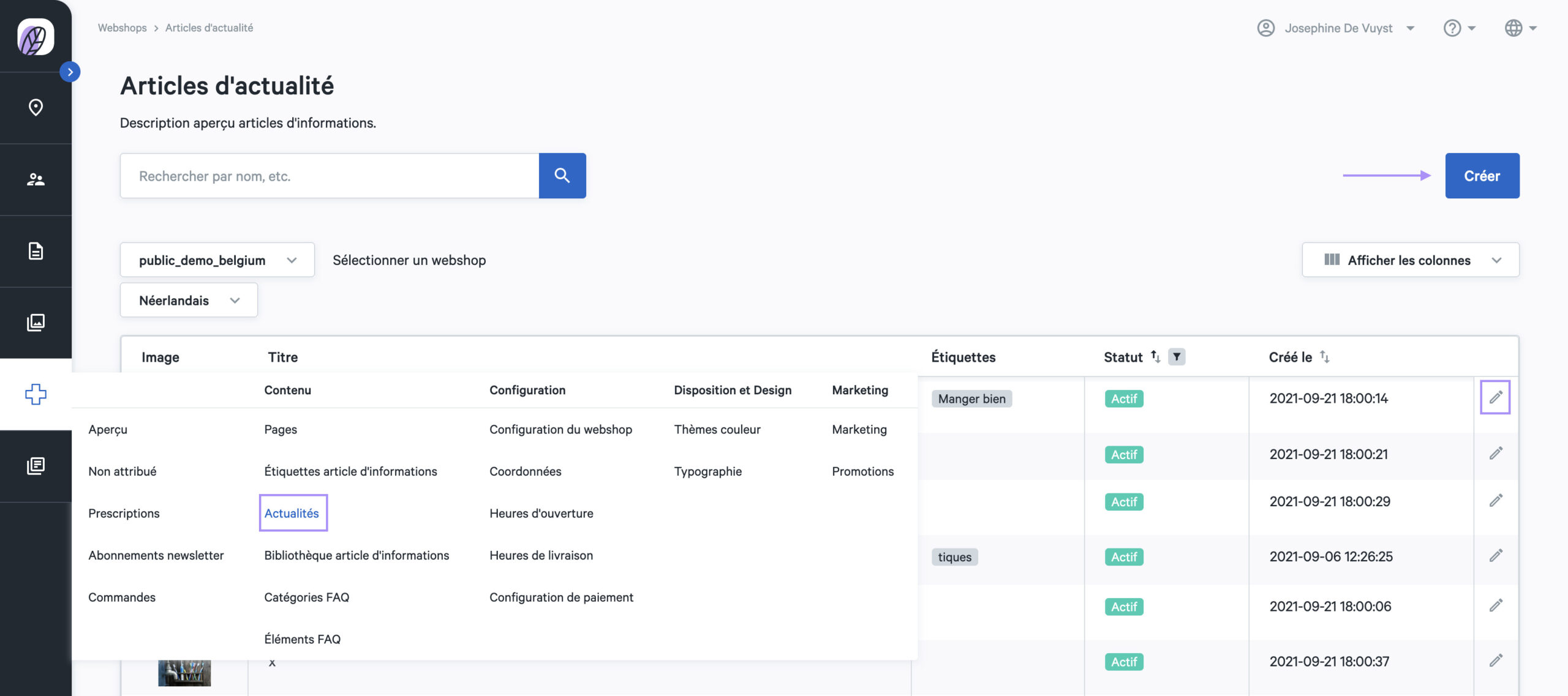
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez article d’informations. Indiquez le titre et choisissez les blogs que vous souhaitez afficher. Ici, vous avez le choix parmi les blogs qui sont créés dans Webshops > Contenu> Articles d’informations. Vous pouvez changer l’ordre dans lequel les blogs s’affichent en les faisant glisser dans la liste « Ordre des articles d’informations ».

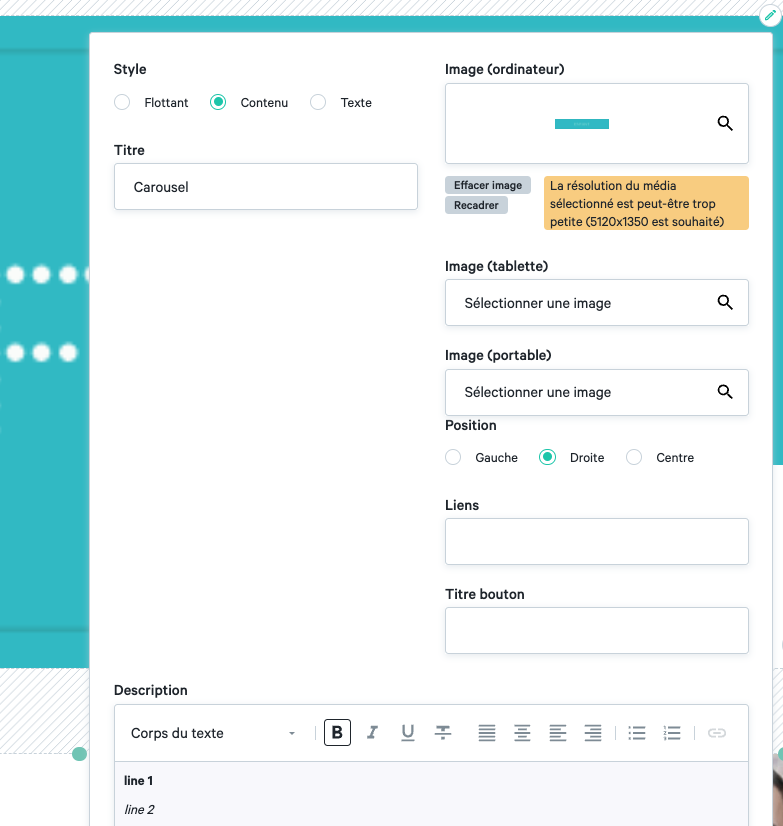
Pour ajouter un widget, cliquez sur le signe plus, situé au-dessus de la case et choisissez carrousel. Un carrousel de site web vous permet d’afficher plusieurs images ou du contenu dans un seul espace. Vous pouvez ajouter un titre, une description, une image et un bouton. Choisissez si le bouton se trouve à gauche, à droite ou au centre. Pour ajouter une nouvelle tuile au carrousel, cliquez sur le signe plus, situé dans le coin inférieur droit. Dans le coin inférieur gauche, vous avez la possibilité de naviguer entre les différentes tuiles du carrousel.

- Méta-titre: le titre d’une page. Le méta-titre est apparent dans le moteur de recherche (p. ex. Google, Bing) et dans l’onglet du navigateur. C’est important pour que votre webshop soit bien référencé dans les résultats de recherche organiques d’un moteur de recherche.
- Méta-description : la description du contenu de la page. Elle est apparente dans le moteur de recherche (p. ex. Google, Bing), sous le titre.

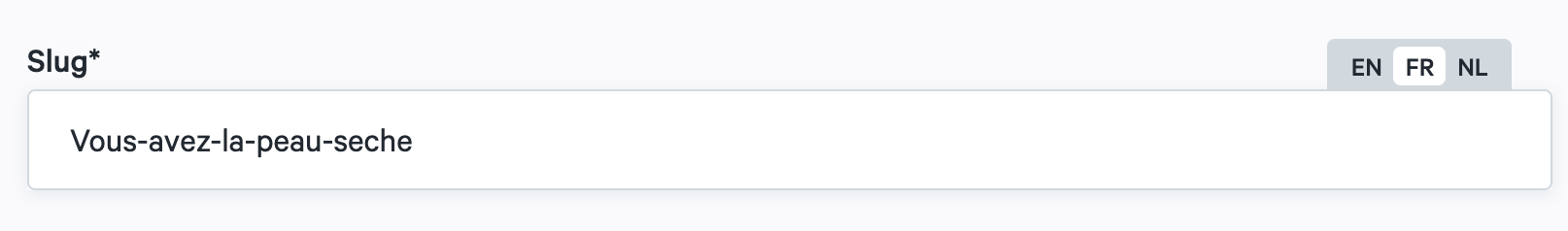
Le slug est la partie qui s’affiche après votre nom de domaine dans l’URL. Il permet d’identifier une page individuelle de votre webshop.
Exemple : si votre article traite de l’utilisation d’une crème solaire et de la protection de la peau, le slug suivant peut fonctionner : protéger-votre-peau-du-soleil.

Un nom de domaine est le nom d’un serveur ou ordinateur sur Internet. Seul un gestionnaire de plateforme peut gérer le nom de domaine de votre webshop. Le nom de domaine est précisé lors de la configuration du webshop.
Lochting travaille avec des pages prédéfinies qui peuvent être adaptées. Pour l’instant, aucune fonctionnalité n’est prévue pour permettre aux pharmaciens d’en créer eux-mêmes sur la plateforme.
Vous pouvez élargir votre webshop en adaptant des pages via « Webshops » > « Contenu » > « Pages ». Cliquez sur la page que vous souhaitez modifier ou sur le symbole « éditer ».
- Étape 1 : définissez le statut de la page comme active ou non active.
- Étape 2 : indiquez le titre de la page.
- Étape 3 : ajoutez des widgets à la page. Ce sont les différents blocs que vous pouvez placer sur la page pour l’adapter. Vous pouvez choisir parmi les widgets suivants à ajouter à votre page : tuile, zone de texte, heures d’ouverture, formulaire de prescription, liste de produit, liste de catégorie, carrousel et liste article blog.
- Étape 4 : complétez l’en-tête, à savoir le titre de la page.
- Étape 5 : complétez le méta-titre, à savoir le titre d’une page. Le méta-titre est apparent dans le moteur de recherche (p. ex. Google, Bing) et dans l’onglet du navigateur. C’est important pour que votre webshop soit bien référencé dans les résultats de recherche organiques des moteurs de recherche.
- Étape 6 : complétez la méta-description, à savoir la description du contenu de la page. Elle est apparente dans le moteur de recherche, sous le titre.

Si le statut de connexion API de votre webshop pose problème, contactez votre gestionnaire de plateforme.
- Maestro
- Bancontact
- Visa
- MasterCard
- Paypal
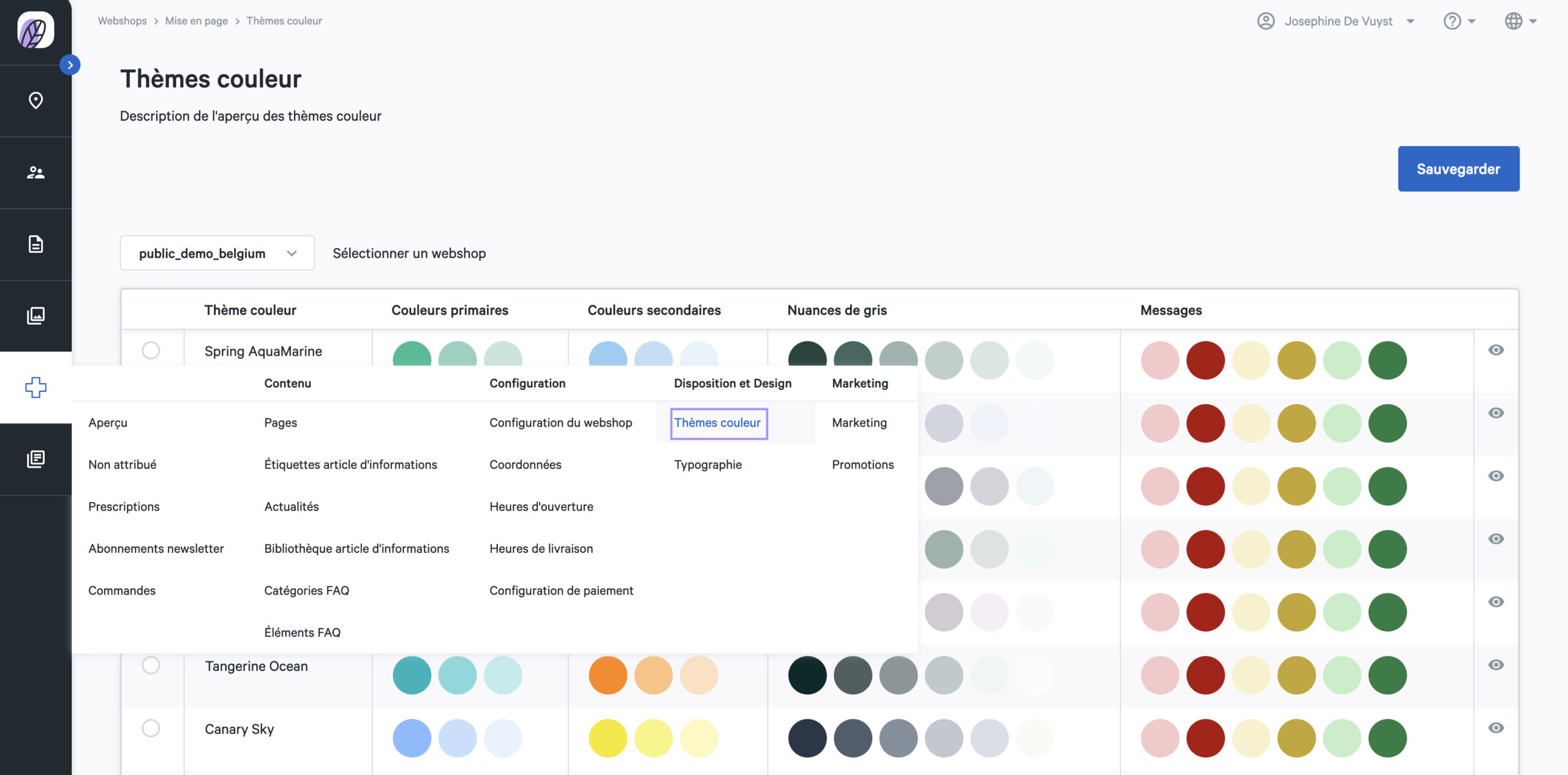
Vous pouvez modifier les couleurs de votre webshop par le biais de Webshops > Disposition et Design > Thèmes couleur. Vous y trouverez plusieurs thèmes de couleur parmi lesquels vous pouvez choisir pour votre webshop, selon le style de votre officine. Vous y verrez les couleurs primaires, secondaires, les nuances de gris et la couleur des messages.

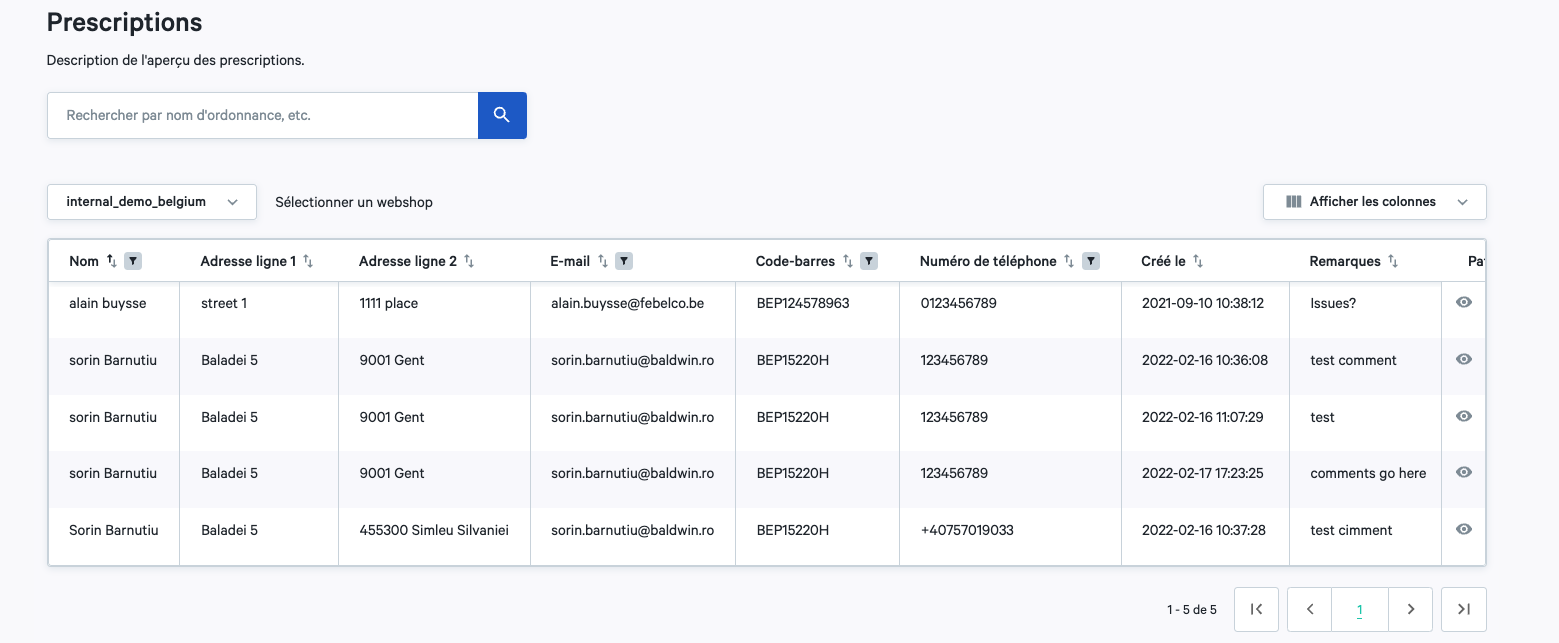
Par le biais de Webshops > Commandes > Prescriptions, vous avez un aperçu des prescriptions qui ont été téléversées par le biais du webshop. Vous trouverez les informations suivantes sur les prescriptions : le nom, ligne adresse 1, ligne adresse 2, E-mail, code-barres, numéro de téléphone, créé suur, remarques et patient notifié sur.

Vous pouvez indiquer les possibilités de paiement que vous souhaitez proposer sur votre webshop par le biais de Webshops > Configuration de paiement. Vous pouvez ajouter les moyens de paiement suivants et sélectionner les pays pour lesquels ils sont disponibles pour votre webshop : Maestro, Bancontact, Visa, MasterCard et PayPal.
Vous pouvez indiquer les possibilités de paiement que vous souhaitez proposer sur votre webshop par le biais de « Webshops » > « Configuration de paiement ». Vous pouvez ajouter les moyens de paiement suivants et sélectionner les pays pour lesquels ils sont disponibles pour votre webshop : Maestro, Bancontact, Visa, MasterCard et PayPal.
Si vous rencontrez des problèmes avec le statut de santé de votre webshop, contactez votre gestionnaire de plateforme.
- Couleurs webshop : vous pouvez adapter les couleurs de votre webshop via « Webshops » > « Disposition & Design » > « Thèmes couleur ».
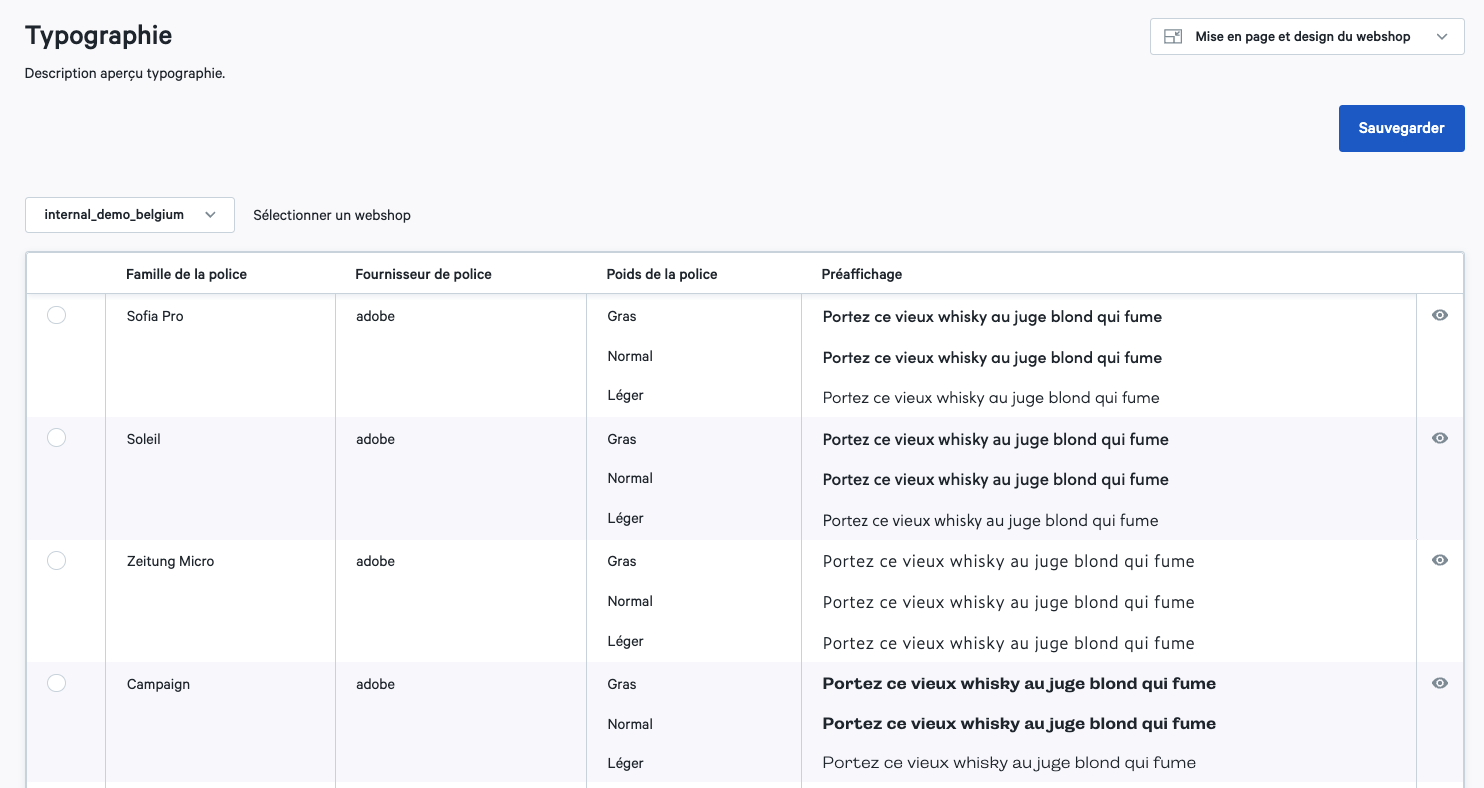
- Typographie : vous pouvez adapter la police de votre webshop via « Webshops » > « Disposition & Design » > « Typographie ».
- Configuration webshop : vous pouvez téléverser le logo de votre webshop via « Webshops » > « Disposition & Design » > « Logos ».
- Pages : des widgets peuvent être placés sur les pages via « Webshops » > « Contenu » > « Pages ».
Le statut de connexion API de votre webshop indique si la connexion entre la plateforme et votre webshop fonctionne correctement. Vous pouvez vérifier cela sur Webshops > Aperçu.
Vous pouvez adapter la police de votre webshop via « Webshops » > « Disposition & Design » > « Typographie ». Vous y trouverez l’aperçu de toutes les polices de caractères disponibles pour votre webshop, à choisir selon votre style propre. Vous pouvez obtenir une prévisualisation par famille de police de caractères en gras, normal et léger. Pour voir la page des détails, cliquez sur une police de caractères. Là, vous avez un aperçu des éléments, du poids de la police de caractères, de la taille des lettres, de la hauteur de la ligne et une prévisualisation.

Le statut de santé du webshop indique le statut de santé général du webshop, tel que les problèmes généraux, d’hébergement, etc.
Seul un gestionnaire de plateforme peut gérer les langues de votre webshop. Les langues sont précisées lors de la configuration du webshop.
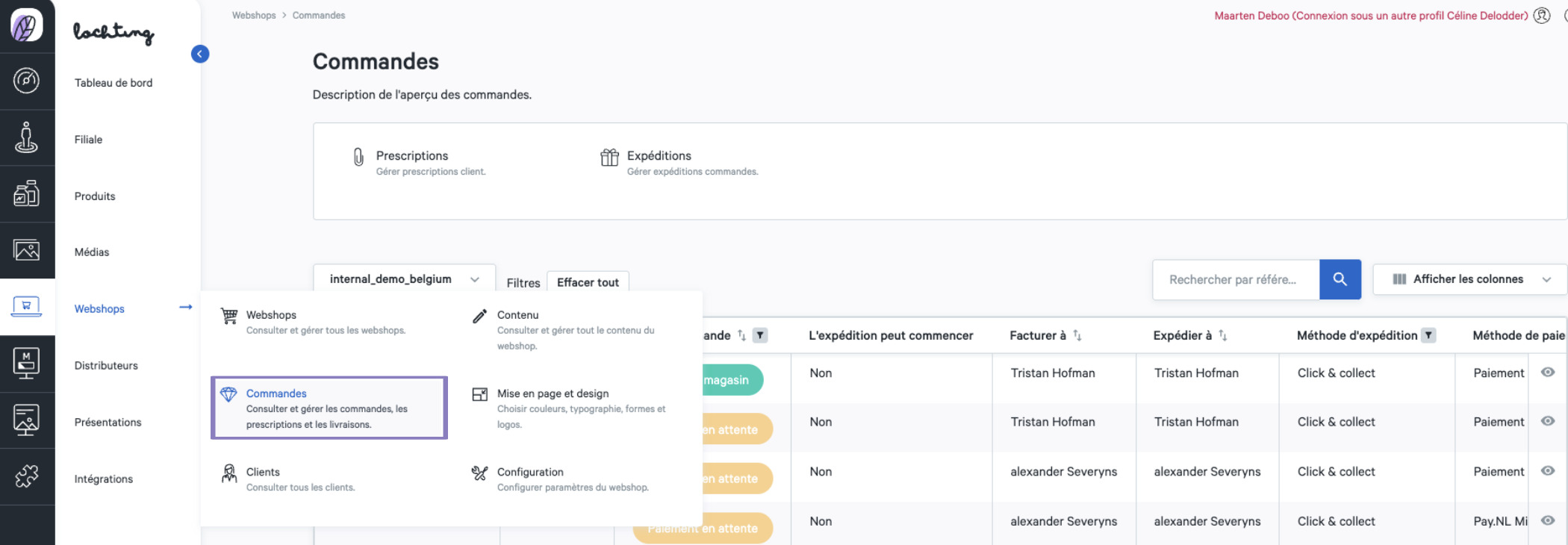
Par le biais de Webshops > Commandes, vous avez un aperçu des commandes qui ont été passées sur le webshop. Si votre société possède plusieurs webshops, sélectionnez le bon.

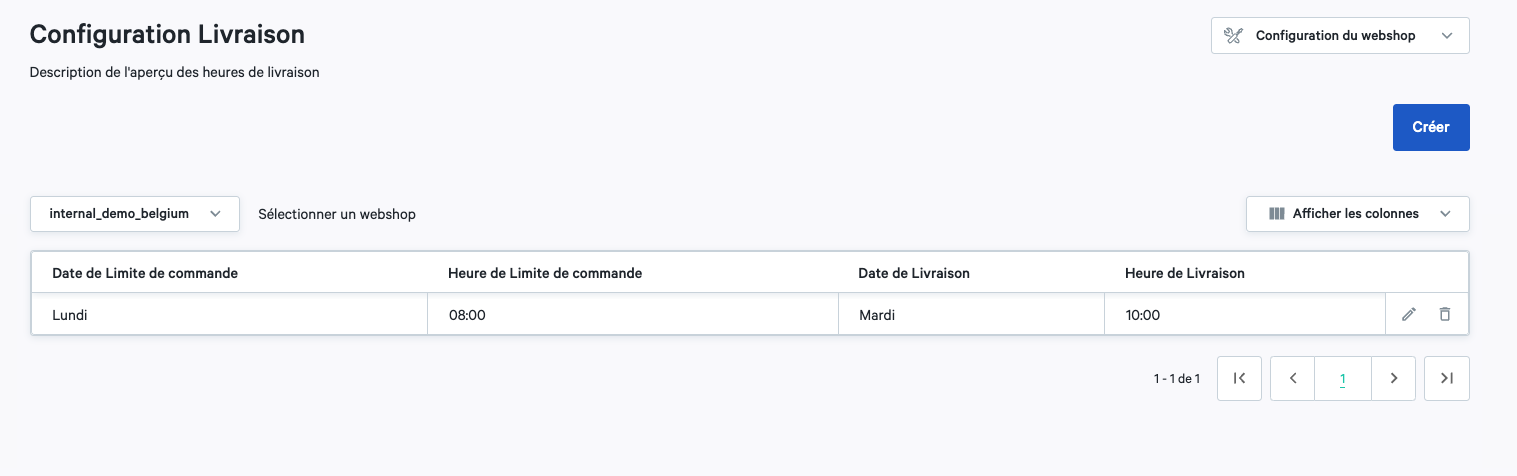
Via « Webshops » > « Configuration » > « Configuration Livraison » > « Créer », vous gérez les délais de livraison de votre webshop, en fonction du moment où la commande est passée. Ainsi, vous pouvez indiquer, selon le jour où la commande est passée, quelle est la limite horaire de la commande pour être livré à un jour et une heure donnés.